Adding the availability status into the Doofinder layer provides a great way for your customers to easily find out whether the product(s) they search is in stock or out of stock.
In this article, we will explain how to integrate a green or red dot depending on the availability status of your products.
How to add availability status
First, you need to have the availability status in your product data feed as: in stock / out of stock
To modify the information displayed in the Doofinder layer, you will need to use the moustache results template.
Thus it will be:
<script id="df-results-template" type="text/x-mustache-template">
{{#is_first}}
{{#banner}}
<div class="df-banner">
<a {{#blank}}target="_blank" rel="noopener noreferer"{{/blank}} href="{{link}}" data-role="banner" data-banner="{{id}}">
{{#image}}
<img src="{{#remove-protocol}}{{image}}{{/remove-protocol}}">
{{/image}}
{{#html_code}}
{{{html_code}}}
{{/html_code}}
</a>
</div>
{{/banner}}
{{/is_first}}
{{#total}}
{{#results}}
<div class="df-card" data-role="result">
<a class="df-card__main" href="{{#url-params}}{{{link}}}{{/url-params}}" data-role="result-link" data-dfid="{{dfid}}">
{{#image_link}}
<figure class="df-card__image">
<img src="{{#remove-protocol}}{{image_link}}{{/remove-protocol}}" alt="{{title}}">
</figure>
{{/image_link}}
<div class="df-card__content">
<div class="df-card__title">{{title}}</div>
<div class="df-card__description">{{{description}}}</div>
{{#price}}
<div class="df-card__pricing">
<span class="df-card__price {{#sale_price}}df-card__price--old{{/sale_price}}">
{{#format-currency}}{{price}}{{/format-currency}}
</span>
{{#sale_price}}
<span class="df-card__price df-card__price--new">
{{#format-currency}}{{sale_price}}{{/format-currency}}
</span>
{{/sale_price}}
</div>
{{/price}}
{{#df_rating}}
<div>
<div class="df-rating" title="{{df_rating}}">
<div class="df-rating__value" style="width: {{#rating-percent}}{{df_rating}}{{/rating-percent}}">
<i>★</i><i>★</i><i>★</i><i>★</i><i>★</i>
</div>
<div class="df-rating__placeholder">
<i>★</i><i>★</i><i>★</i><i>★</i><i>★</i>
</div>
</div>
</div>
{{/df_rating}}
</div>
</a>
</div>
{{/results}}
{{/total}}
{{^total}}
{{#noResultsHTML}}{{{noResultsHTML}}}{{/noResultsHTML}}
{{^noResultsHTML}}
<p class="df-no-results">{{#translate}}Sorry, no results found.{{/translate}}</p>
{{/noResultsHTML}}
{{/total}}
</script>When you define a custom template, such as in this case, you need to create an instance from your Doofinder Script both for the desktop and mobile, as follows:
"display": {
"results": {
"template": document.getElementById('df-results-template').innerHTML
}
}Here we need to add the availability status into this template to display the information within the Doofinder layer.
In this case, we will display it next to the price:
{{#price}}
<div class="df-card__pricing">
<span class="df-card__availability {{availability}}">{{availability}}</span>
<span class="df-card__price {{#sale_price}}df-card__price--old{{/sale_price}}">
{{#format-currency}}{{price}}{{/format-currency}}
</span>
{{#sale_price}}
<span class="df-card__price df-card__price--new">
{{#format-currency}}{{sale_price}}{{/format-currency}}
</span>
{{/sale_price}}
</div>
{{/price}}
In our example, the availability status is defined in the field “availability” and is set as the following:
- in stock: available products
- out of stock: unavailable products
This depends on the information you have in your product data feed and can vary from one eCommerce to another. Just adapt the following format to your situation.
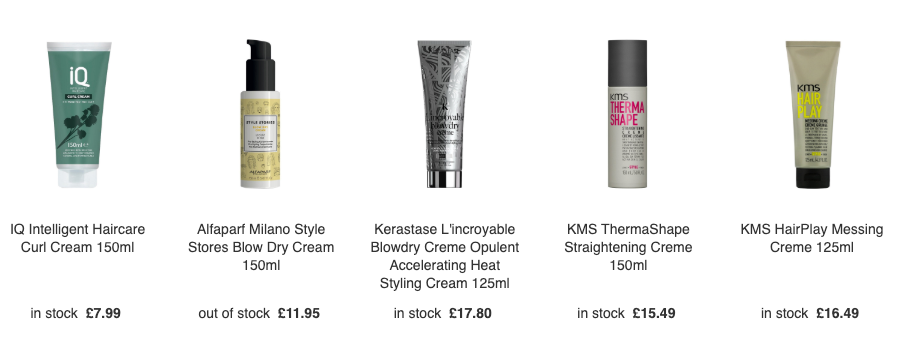
Now you should have the following result:

Finally, we will transform the text into a green or red dot, depending on the availability status. To do so, you only need to add these rules to your stylesheet:
<style type="text/css">
.df-card__availability{
border-radius:100%;
display:inline-block;
text-indent:-10000px;
width:13px;
height:13px;
vertical-align:middle
}
.df-card__availability.in.stock {
background: lime;
}
.df-card__availability.out.of.stock {
background: red;
}
</style>If everything went well, this is what you should have:

Should you encounter any problems, please contact support@doofinder.com.
Last Updated: August 2021