Doofinder offers different types of layers that can be used on your web page. The common practice is to install only one of them on the entire site. In some circumstances, however, you may prefer having an extra layer. This article will guide you, through an example, on how you can combine the classic layer with the embedded layer.
Note: The same procedure can be applied when combining the compact layer with the embedded layer.
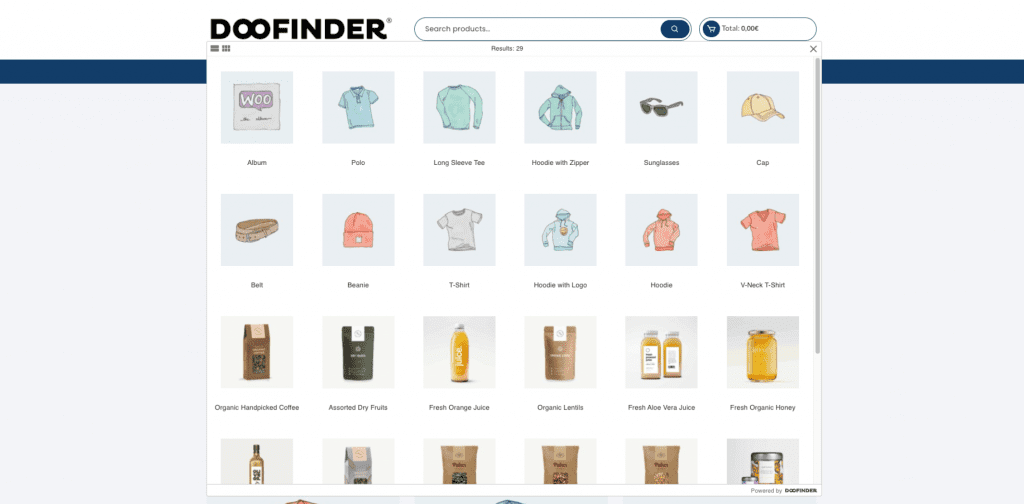
Basically, when a user searches for a product in the search box over the classic layer, the layer will open and display the results as shown in the following image:

This is the normal behaviour of a classic layer.
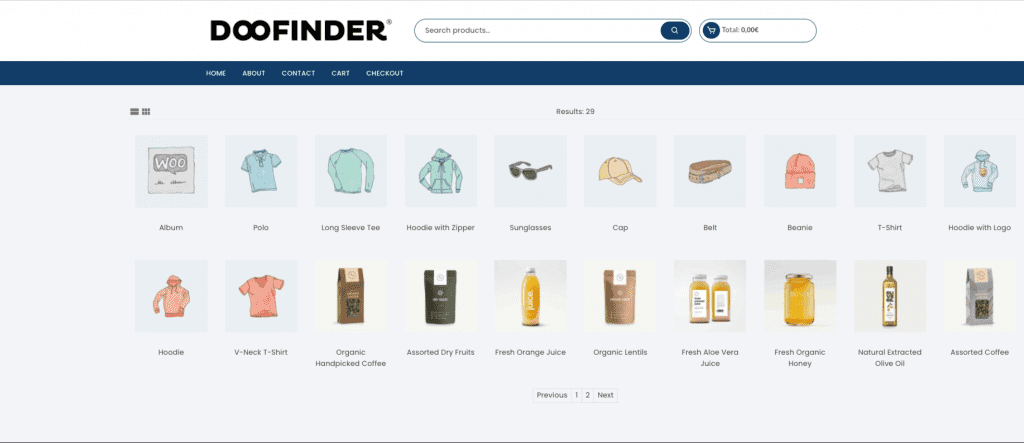
A sample embedded layer would then look like this on your search results page:

Instructions
Here is the default layer to use the classic layer and the embedded layer on your search results page:
<script type="text/javascript">
(function(d,t,u){var f=d.createElement(t),s=d.getElementsByTagName(t)[0];
f.async=1;f.src=u;f.setAttribute('charset','utf-8');
s.parentNode.insertBefore(f,s)}(document,'script',[
'//cdn.doofinder.com/media/js/doofinder-',
((window.location.pathname + window.location.search).indexOf('SEARCH RESULTS PAGE FRAGMENT URL') > -1) ? 'embedded' : 'classic',
'.7.latest.min.js'
].join('')));
var dfClassicLayers = [{
"hashid": "xxx",
"zone": "xxx",
"display": {
"lang": "xxx",
"width": "100%",
"align": "center",
"facets": {
"width": "25%",
"attached": "left"
}
},
"queryInput": "xxx"
}];
var dfEmbeddedLoaded = function(instance) {
var query = (doofinder.core.util.qs.parse(
window.location.search.substr(1)
).XX || "").trim();
instance.layer.launch(query);
};
var dfEmbeddedLayers = [{
"hashid": "xxx",
"zone": "xxx",
"display": {
"lang": "xxx",
"insertionPoint": "xxx"
},
"queryInput": "xxx",
"callbacks": {
"loaded": dfEmbeddedLoaded
}
}];
</script>From the script:
Replace the xxx with the correct values, where:
- hashid: is the unique hashID which you will find in your admin panel under the Search Engines tab.

- zone: eu1/us1 depending on your region
- lang: fr/es/de/en/it, depending on the country
- queryInput: the ID or classname of the search input
- insertionPoint: the ID or classname of the <div> in which you would like to insert the embedded layer (on the search results page)
Advanced Settings
While using a single script for both layers, detecting if you will fire the classic or embedded layer will depend on the URL. This means that we will load
/js/doofinder-classic or /js/doofinder-embedded, depending on the following condition:
((window.location.pathname + window.location.search).indexOf('SEARCH RESULTS PAGE FRAGMENT URL') > -1)
Therefore, replace the following elements with the correct values where:
[
'//cdn.doofinder.com/media/js/doofinder-',
((window.location.pathname + window.location.search).indexOf('SEARCH RESULTS PAGE FRAGMENT URL') > -1) ? 'embedded' : 'classic',
'.7.latest.min.js'
]The (SEARCH RESULTS PAGE FRAGMENT URL) should be replaced by the fragment URL of the search results page. For example, if our search results page URL is:
https://www.mydomain.com/search?myquery=searchedquery
Hence in this case it would be:
'//cdn.doofinder.com/media/js/doofinder-',
((window.location.pathname + window.location.search).indexOf('/search') > -1) ? 'embedded' : 'classic',
'.7.latest.min.js'
]The following callback as seen on the script detects the keyword that should fire the embedded layer:
var dfEmbeddedLoaded = function(instance) {
var query = (doofinder.core.util.qs.parse(
window.location.search.substr(1)
).XX || "").trim();
instance.layer.launch(query);
};Where the XX will be replaced with the correct values. For example, if we go back to the example of our search results page URL,
https://www.mydomain.com/search?myquery=searchedquery
We need to get the setting that triggers the searched query, in this case:
myquery
So the callbacks, replacing the XX should be:
var dfEmbeddedLoaded = function(instance) {
var query = (doofinder.core.util.qs.parse(
window.location.search.substr(1)
).myquery || "").trim();
instance.layer.launch(query);
};RequireJS
For those using Magento2 platform or RequireJS, if you opt for ‘One script to rule them all’, the default script will be:
<!-- Doofinder script starts here -->
<script type="text/javascript">
var dfLayerType = ((window.location.pathname + window.location.search).indexOf('SEARCH RESULTS PAGE FRAGMENT URL') > -1) ? 'embedded' : 'classic';
var dfUrl = '//cdn.doofinder.com/media/js/doofinder-' + dfLayerType + '.7.latest.min.js';
require([ 'jquery', dfUrl ], function($, doofinder) {
$(document).ready(function () {
var dfEmbeddedLoaded = function (instance) {
var query = (doofinder.core.util.qs.parse(
window.location.search.substr(1)
).XX || "").trim();
instance.layer.launch(query);
};
var dfLayerOptions = (function () {
if (dfLayerType === 'classic') {
return {
"queryInput": "xxx",
"hashid": 'xxx',
"zone": "xxx",
"display": {
"lang": 'xxx'
}
};
} else {
return {
"hashid": "xxx",
"zone": "xxx",
"display": {
"lang": "xxx",
"insertionPoint": "xxx"
},
"queryInput": "xxx",
"callbacks": {
"loaded": dfEmbeddedLoaded
}
};
}
})();
doofinder[dfLayerType].setLayers([dfLayerOptions]);
});
});
</script>
<!-- Doofinder script ends here -->Should you encounter any problems, please contact support@doofinder.com.
Last Updated: August 2021