In der Ära des digitalen Marketings ist die Landingpage der Dreh- und Angelpunkt für den Online-Erfolg.
Eine gut gestaltete Landingpage ist nicht nur ein Aushängeschild, sondern auch ein entscheidender Faktor für die Konversion von Besuchern zu Kunden.
In diesem Blogbeitrag führen wir durch eine präzise „Landingpage erstellen“-Anleitung. Egal, ob Sie Ihre Online-Präsenz aufbauen oder optimieren, wir bieten eine klare Roadmap für maximale Wirkung.
Tauchen Sie in eine Welt der digitalen Konversion und entdecken Sie, wie Sie mit einer überzeugenden Landingpage Ergebnisse erzielen.
Bereit für deinen digitalen Erfolg? Lassen Sie uns beginnen!
Warum ist eine Landingpage wichtig für Ihren Erfolg?

Eine Landingpage im E-Commerce ist eine gezielt gestaltete Webseite, die darauf ausgerichtet ist, Besucher in potenzielle Kunden umzuwandeln, indem sie zu Aktionen wie Käufen oder Anmeldungen für Angebote führt – und damit ist für Sie eine Landingpage das Schlüsselwerkzeug für Ihren Erfolg.
Durch die präzise Ausrichtung auf spezifische Aktionen wie Produktkäufe oder Anmeldungen optimiert sie den Erfolg Ihrer E-Commerce Kampagnen.
Die Datenanalyse ermöglicht eine kontinuierliche Optimierung, während eine klare Nutzererfahrung die Interaktion verbessert und letztlich den Online-Erfolg steigert.
In der Welt des E-Commerce ist eine überzeugende Landingpage nicht nur wünschenswert, sondern unverzichtbar für langfristigen Erfolg.
7 Schlüsselelemente einer überzeugenden Landingpage

Die Gestaltung einer wirkungsvollen Landingpage erfordert die gezielte Integration entscheidender Elemente für Konversionen.
Von fesselnden Überschriften über den Aufbau von Vertrauen bis zur Betonung der Einzigartigkeit – diese Aspekte schaffen ein überzeugendes Gesamtbild.
Hochwertige Bilder und ein klarer Call-to-Action Button vervollständigen die Landingpage, die nicht nur Aufmerksamkeit erregt, sondern auch Besucher zu aktiven Kunden wandelt.
Wie man eine Landingpage erstellt: Schritt-für-Schritt-Anleitung
Im folgenden Abschnitt bieten wir eine präzise Schritt-für-Schritt-Anleitung für die Erstellung überzeugender Landingpages auf verschiedenen Plattformen.
Von der Nutzung des Wix Editors über WordPress bis hin zu Mailchimp und DooFinder zeigen wir Ihnen, wie Sie ansprechende Landingpages erstellen können.
1. Wix Landingpage erstellen

Landingpages erstellen mit Wix Editor zeichnet sich durch seine intuitive Benutzeroberfläche aus, die sowohl Anfängern als auch erfahrenen Nutzern gerecht wird. Hier sind zwei Wege, wie Sie Ihre Landingpage mit dem Wix Editor gestalten können:
1.1 Landingpage von Grund auf neu erstellen:
Beginnen Sie mit einer leeren Leinwand und lassen Sie Ihrer Kreativität freien Lauf.
Wählen Sie Elemente, passen Sie Farben an und fügen Sie Texte hinzu, um eine Landingpage ganz nach Ihren Vorstellungen zu gestalten.
Der Wix Editor bietet eine Vielzahl von Designoptionen, um sicherzustellen, dass Ihre Seite einzigartig ist und Ihre Botschaft effektiv vermittelt.
- Klicken Sie auf der linken Seite des Editors auf Seiten
- Klicken Sie unten im Panel auf + Seite hinzufügen
- Klicken Sie oben links auf + Leere Seite
- Geben Sie den Seitennamen ein, zum Beispiel „In Kürze verfügbar“
- Klicken Sie OK
- Klicken Sie auf der Seite entsprechenden Seite in der Liste auf das Symbol für Mehr anzeigen
- Klicken Sie auf Einstellungen
- Klicken Sie auf den Tab Layout
- Wählen Sie Ohne Kopf- und Fußzeile
- (Optional) Machen Sie die Landingpage zur Startseite Ihrer Website
- Klicken Sie auf den Tab Seiteninfo
- Klicken Sie neben Als Startseite festlegen? auf Festlegen
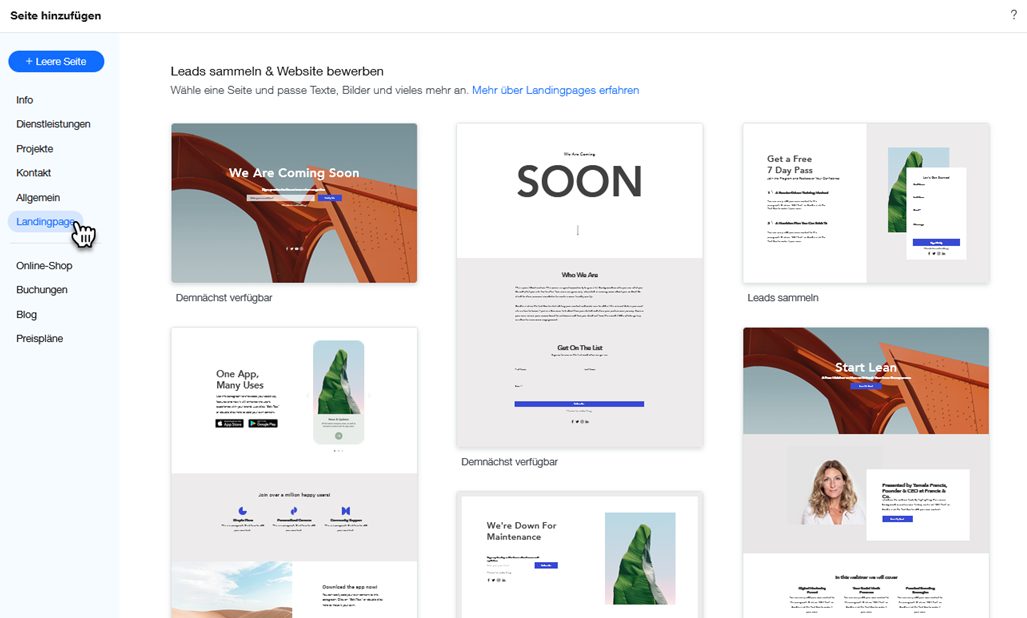
1.2 Landingpage mit Vorlage erstellen:
Wenn Sie nach einem schnelleren Start suchen, bietet der Wix Editor eine beeindruckende Auswahl an professionell gestalteten Vorlagen.
Wählen Sie eine Vorlage aus, die Ihrem Stil entspricht, und passen Sie dann die Elemente an Ihre Bedürfnisse an. Dieser Ansatz spart Zeit und ermöglicht es Ihnen dennoch, eine beeindruckende Landingpage zu erstellen.
- Klicken Sie auf der linken Seite des Editors auf Seiten
- Klicken Sie unten im Panel auf + Seite hinzufügen
- Klicken Sie im linken Menü auf Landingpage
- Fahren Sie mit der Maus über die ausgewählte Seite und klicken Sie auf Seite hinzufügen
- Geben Sie den Namen der Seite in das Feld ein
- Klicken Sie Fertig
- Klicken Sie auf der Seite entsprechenden Seite in der Liste auf das Symbol für Mehr anzeigen
- Klicken Sie auf Einstellungen
- Klicken Sie auf den Tab Layout
- Wählen Sie Ohne Kopf- und Fußzeile
- (Optional) Machen Sie die Landingpage zur Startseite Ihrer Website
- Klicken Sie auf den Tab Seiteninfo
- Klicken Sie neben Als Startseite festlegen? auf Festlegen
Tipps für den Wix Editor:
Nutzen Sie die Drag-and-Drop-Funktion, um Elemente einfach zu platzieren.
Experimentieren Sie mit verschiedenen Schriftarten, Farben und Layouts, um das Design Ihrer Landingpage zu optimieren.
Vergessen Sie nicht, die mobile Ansicht zu überprüfen, um sicherzustellen, dass Ihre Landingpage auf allen Geräten optimal aussieht.
2. WordPress Landingpage bauen

WordPress, als führende Plattform für Webseitengestaltung, bietet verschiedene Ansätze zur Erstellung von Landingpages. Hier sind zwei empfehlenswerte Wege:
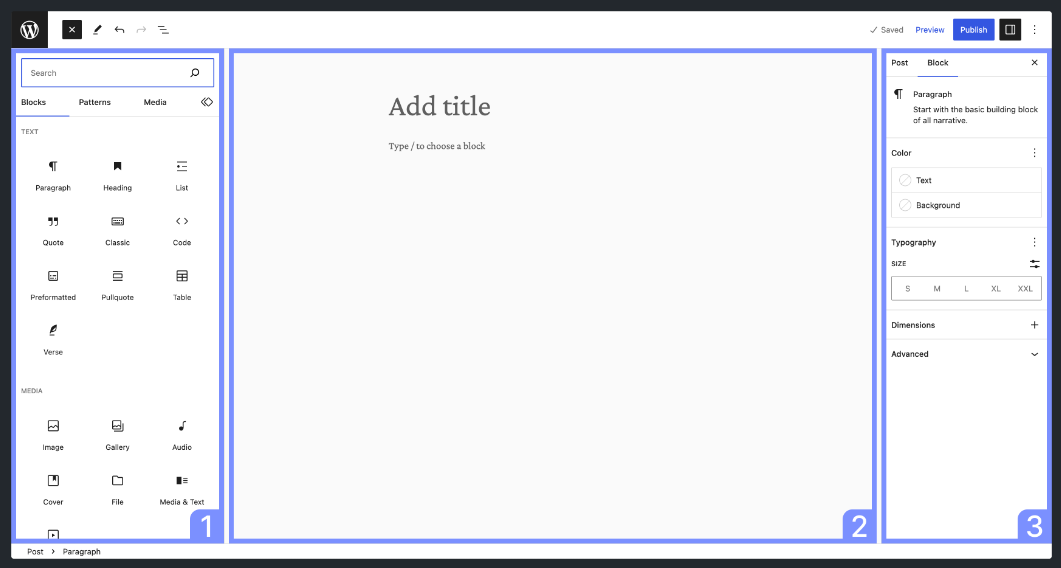
2.1 Block-Editor (kein Plugin erforderlich):

Der Block-Editor von WordPress ermöglicht Ihnen die einfache Erstellung von Landingpages ohne zusätzliches Plugin.
Mit seiner intuitiven Drag-and-Drop-Oberfläche können Sie Abschnitte, Texte, Bilder und andere Elemente mühelos arrangieren.
Dieser Ansatz ist besonders geeignet, wenn Sie eine schlanke und unkomplizierte Landingpage erstellen möchten, ohne auf zusätzliche Ressourcen zurückzugreifen.
- Melden Sie sich in Ihrem WordPress-Admin-Bereich an
- Klicken Sie auf „Seiten“ im linken Menü und wählen Sie „Neue Seite hinzufügen“
- Wählen Sie „Mit dem Blockeditor bearbeiten“
- Klicken Sie auf das „+“-Symbol, um einen neuen Block hinzuzufügen
- Wählen Sie den Block-Typ entsprechend dem gewünschten Inhalt aus
- Fügen Sie Texte und Überschriften hinzu, indem Sie einfach in die entsprechenden Blöcke klicken und Ihren Text eingeben
- Klicken Sie auf das „+“-Symbol und wählen Sie den „Bild“-Block aus, um Bilder oder Medien einzufügen
- Laden Sie Ihre Dateien hoch oder wählen Sie existierende Medien aus
- Verwenden Sie die Drag-and-Drop-Funktion, um Abschnitte zu verschieben und zu organisieren
- Klicken Sie auf einen Block, um seine spezifischen Einstellungen zu öffnen
- Passen Sie Stile, Farben und weitere Optionen nach Ihren Vorstellungen an
- Klicken Sie auf das „Gerätesymbol“ oben, um die mobile Ansicht Ihrer Landingpage zu überprüfen
- Optimieren Sie das Layout gegebenenfalls für eine mobile Darstellung
- Verwenden Sie die „Vorschau“-Funktion, um sicherzustellen, dass Ihre Landingpage wie gewünscht aussieht
- Klicken Sie auf „Veröffentlichen“, um Ihre Landingpage live zu schalten
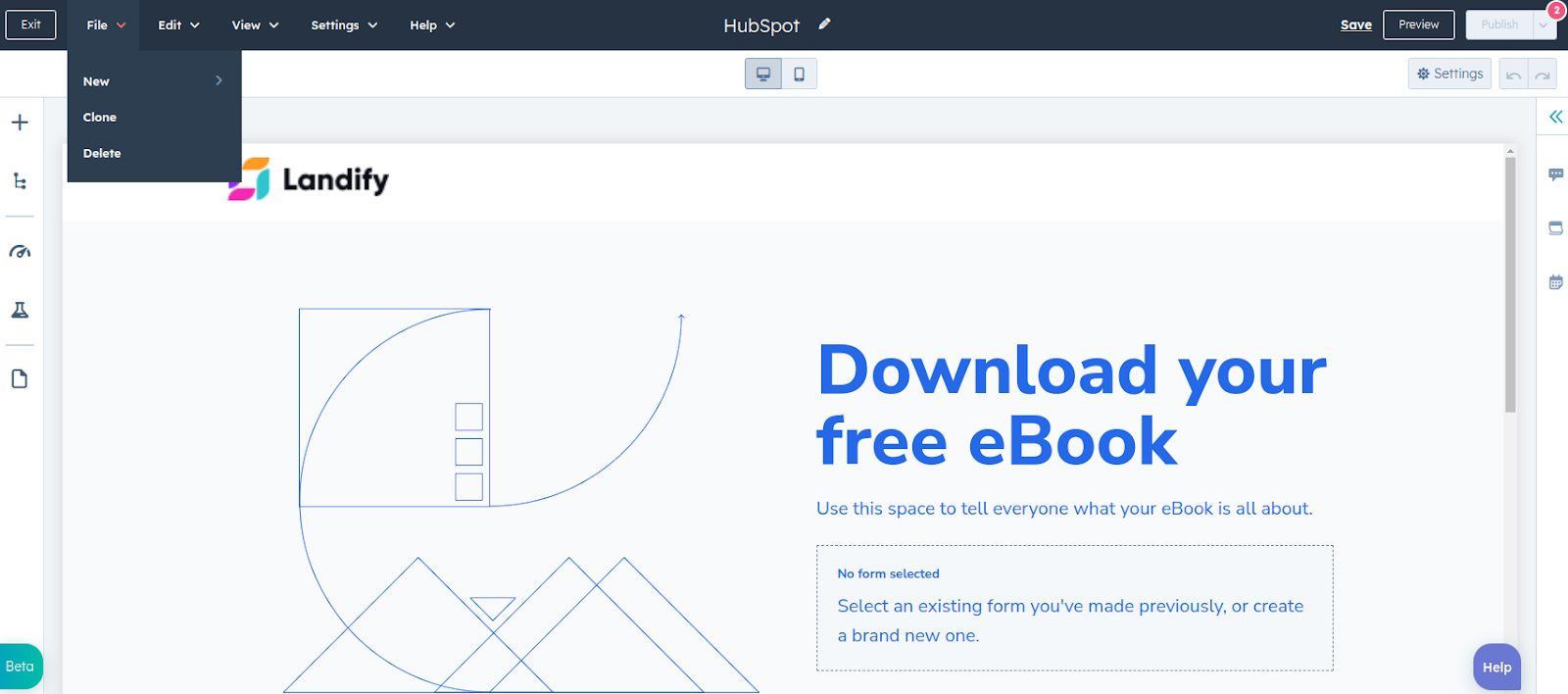
2.2 SeedProd (empfohlen):

Für erweiterte Funktionen und mehr Kontrolle über das Design empfehlen wir das SeedProd-Plugin. Dieses leistungsstarke Tool bietet vorgefertigte Vorlagen, um Ihnen den Einstieg zu erleichtern, und ermöglicht gleichzeitig umfassende Anpassungen. Mit Funktionen wie A/B-Tests, Formularen und Countdowns können Sie das volle Potenzial Ihrer Landingpage ausschöpfen und die Conversion-Rate optimieren.
- Melden Sie sich in Ihrem WordPress-Admin-Bereich an
- Gehen Sie zu „Plugins“ und klicken Sie auf „Installieren“
- Suchen Sie nach „SeedProd“ und klicken Sie auf „Installieren“
- Aktivieren Sie das SeedProd-Plugin nach der erfolgreichen Installation
- Klicken Sie auf „SeedProd“ in Ihrem WordPress-Dashboard
- Wählen Sie „Neue Seite erstellen“ aus
- Wählen Sie eine vorgefertigte Vorlage aus der SeedProd-Bibliothek
- Entscheiden Sie sich für eine, die am besten zu Ihrem Zweck passt
- Nutzen Sie die integrierten Anpassungsoptionen, um Texte, Bilder und Farben nach Ihren Vorstellungen anzupassen
- Verwenden Sie die Drag-and-Drop-Funktion, um Elemente zu platzieren
- Nutzen Sie erweiterte Funktionen wie A/B-Tests, Formulare und Countdowns
- Passen Sie die Einstellungen für die Conversion-Optimierung an
- Nutzen Sie die Vorschau-Funktion, um die Landingpage vor der Veröffentlichung zu überprüfen
- Nehmen Sie gegebenenfalls Anpassungen vor, um sicherzustellen, dass alles perfekt ist
- Überprüfen Sie die mobile Ansicht und optimieren Sie das Layout für eine ansprechende Darstellung auf verschiedenen Geräten
- Veröffentlichen der Landingpage:
- Klicken Sie auf „Veröffentlichen“, um Ihre Landingpage live zu schalten
Tipps für die WordPress Landingpage:
Klare Botschaft: Sorgen Sie dafür, dass Ihre Landingpage eine klare und überzeugende Botschaft vermittelt.
Benutzerfreundlichkeit: Achten Sie darauf, dass Ihre Seite auf verschiedenen Geräten reibungslos funktioniert.
Call-to-Action: Platzieren Sie einen deutlichen Call-to-Action, um die gewünschte Handlung Ihrer Besucher zu fördern.
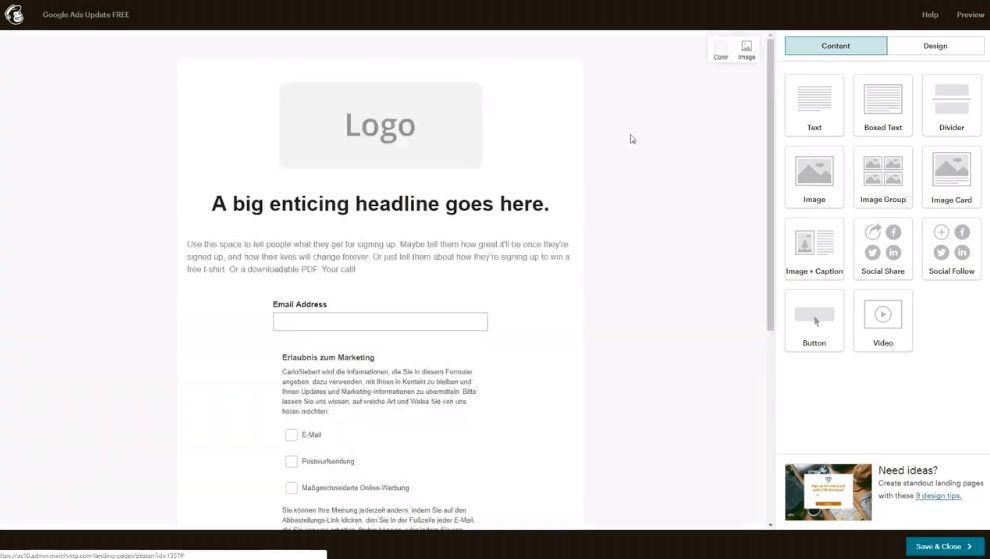
3. Mailchimp Landingpage Anleitung

Mailchimp, als vielseitige Marketingplattform, bietet eine benutzerfreundliche Lösung zur Erstellung ansprechender Landingpages.
- Klicken Sie auf „Inhalt gestalten“, um den Hauptteil Ihrer Landingpage zu erstellen
- Fügen Sie ansprechende Texte, Bilder und andere Elemente hinzu
- Nutzen Sie die Drag-and-Drop-Funktion, um das Layout zu optimieren
- Bearbeiten Sie den Seitentitel, indem Sie auf „Seitentitel bearbeiten“ klicken
- Erstellen Sie eine aussagekräftige Überschrift, die das Interesse der Besucher weckt
- Navigieren Sie zu „Social-Share-Vorschau bearbeiten“
- Passen Sie Bilder, Titel und Beschreibungen an, um eine optimale Präsentation in sozialen Medien zu gewährleisten
- Klicken Sie auf „URL bearbeiten“, um eine benutzerdefinierte URL für Ihre Landingpage zu erstellen
- Wählen Sie eine URL, die einfach zu merken ist und den Inhalt Ihrer Seite widerspiegelt
- Wechseln Sie zu „Zielgruppe und Tags bearbeiten“
- Definieren Sie Ihre Zielgruppe und fügen Sie relevante Tags hinzu, um Ihre Landingpage zu kategorisieren
- Unter „Einstellungen und Tracking bearbeiten“ passen Sie allgemeine Einstellungen an
- Implementieren Sie Tracking-Mechanismen, um das Besucherverhalten zu analysieren
- Nachdem Sie alle Anpassungen vorgenommen haben, klicken Sie auf „Veröffentlichen“
- Mailchimp stellt Ihnen einen Link zur Verfügung, den Sie teilen können, um Ihre Landingpage zu promoten
Tipps für die Mailchimp Landingpage:
Klare Botschaft und Nutzenkommunikation: Gewährleisten Sie, dass Besucher sofort verstehen, welchen Nutzen sie von Ihrer Mailchimp Landingpage erwarten können.
Social-Media-Optimierung: Passen Sie die Social-Share-Vorschau für optimale Präsentation in sozialen Medien an und steigern Sie die Sichtbarkeit.
Gezieltes Tracking: Implementieren Sie präzises Tracking, um das Besucherverhalten auf Ihrer Mailchimp Landingpage zu verstehen.
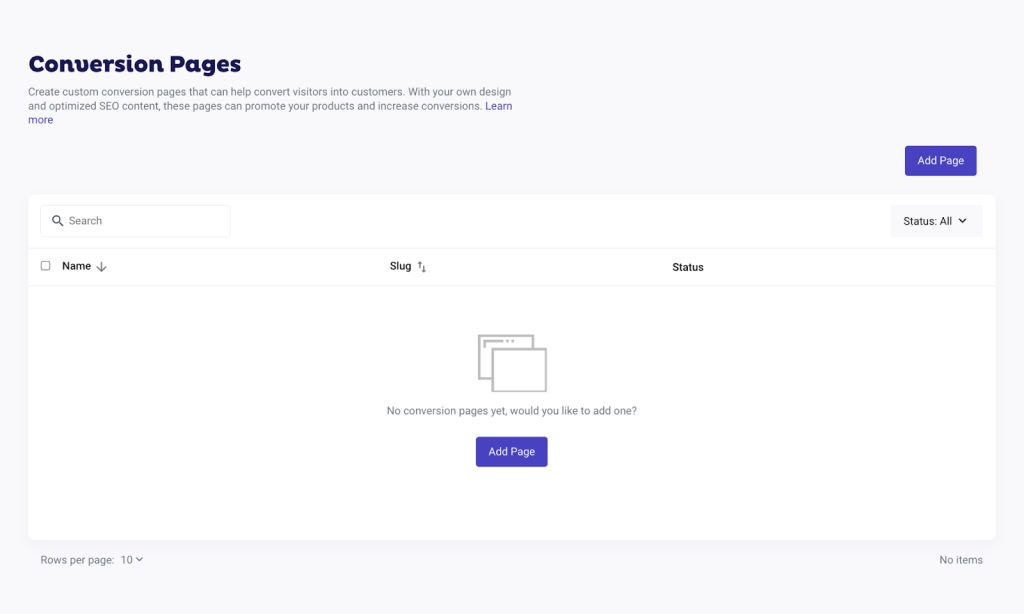
4. DooFinder Anleitung

DooFinder Conversion Pages ermöglicht die einfache Erstellung von Landingpages für Ihren Online-Shop ohne Programmierkenntnisse.
Integrieren Sie diese mühelos ins E-Commerce-System, passen Sie Design und SEO an, wählen Sie Produkte aus und verbessern Sie die Sichtbarkeit.
Ideal für Kampagnen wie Black Friday, Weihnachten und Social-Media-Trends.
- Öffnen Sie den Doofinder Admin und navigieren Sie zu „Search Engines > Conversion pages“
- Klicken Sie auf „Add page“, um eine neue Conversion Page zu erstellen und die Inhalts- sowie SEO-Felder zu konfigurieren
- Geben Sie einen Namen für die Conversion Page ein (internes Identifikationsmerkmal)
- Es gibt drei Konfiguration Blöcke:
- Status: Aktivieren oder deaktivieren Sie die Conversion Page
- Conversion Page: Konfigurieren Sie den Inhalt der Seite
- SEO Page Konfiguration: Konfigurieren Sie HTML-Tags, die die SEO der Seite beeinflussen
- Conversion Page konfigurieren:
- Heading H1: Geben Sie einen Titel ein
- Content Blocks: Fügen Sie Result Blocks und Inhalte ein
- Results: Fügen Sie Elemente einzeln oder durch Regeln hinzu
- Included Results: Produkte, die angezeigt werden sollen
- Excluded Results: Produkte, die ausgeschlossen werden sollen
- Content: Fügen Sie HTML-Elemente über oder vor den ausgewählten Ergebnissen ein
- Klicken Sie auf ‚+ Add Block‘, um weitere Content Blocks hinzuzufügen. Löschen Sie einen Block durch Klicken auf das Mülltonnen-Symbol
- SEO Page Configuration konfigurieren:
- Meta Title: Definiert den Seitentitel (auch als Title Tag bekannt)
- Slug: Definiert den Parameter für die URL der Landing Page
- Meta Description: Bietet eine kurze Zusammenfassung des Seiteninhalts
- Index / NoIndex: Entscheiden Sie, ob die Seite indexiert werden soll
Tipps für die DooFinder Landingpage:
Denken Sie daran, Ihre Änderungen immer zu speichern, um sicherzustellen, dass sie wirksam sind.
Nutzen Sie den bereitgestellten Shortcut in der Liste der erstellten Conversion Pages, um die entsprechende Seite anzuzeigen. Diese wird sofort im Design Ihres Geschäfts generiert, nachdem Änderungen gespeichert wurden.
Beachte: Obwohl Conversion Pages nicht in den Statistiken des DooFinder-Admins erscheinen, können Sie die Aktivität auf diesen Seiten über Webanalyse-Tools wie GA4 verfolgen.
Fortgeschrittene Strategien
In der Welt des E-Commerce-Marketings sind es oft die feinen Nuancen, die den Unterschied zwischen einer durchschnittlichen und einer herausragenden Landingpage ausmachen.
Zwei fortgeschrittene Strategien, die Ihnen helfen, das Beste aus Ihren Landingpages herauszuholen, sind:
1. A/B-Testing für Landingpages
A/B-Testing ist eine kraftvolle Methode, um die Effektivität Ihrer Landingpage zu optimieren. Testen Sie verschiedene Versionen von Elementen wie Überschriften, Call-to-Action-Buttons oder Farbschemata.
Durch die Analyse von Benutzerinteraktionen können Sie fundierte Entscheidungen treffen und kontinuierlich Verbesserungen vornehmen. Dieser datengetriebene Ansatz hilft Ihnen, die Conversion-Rate zu steigern und das Nutzererlebnis zu optimieren.
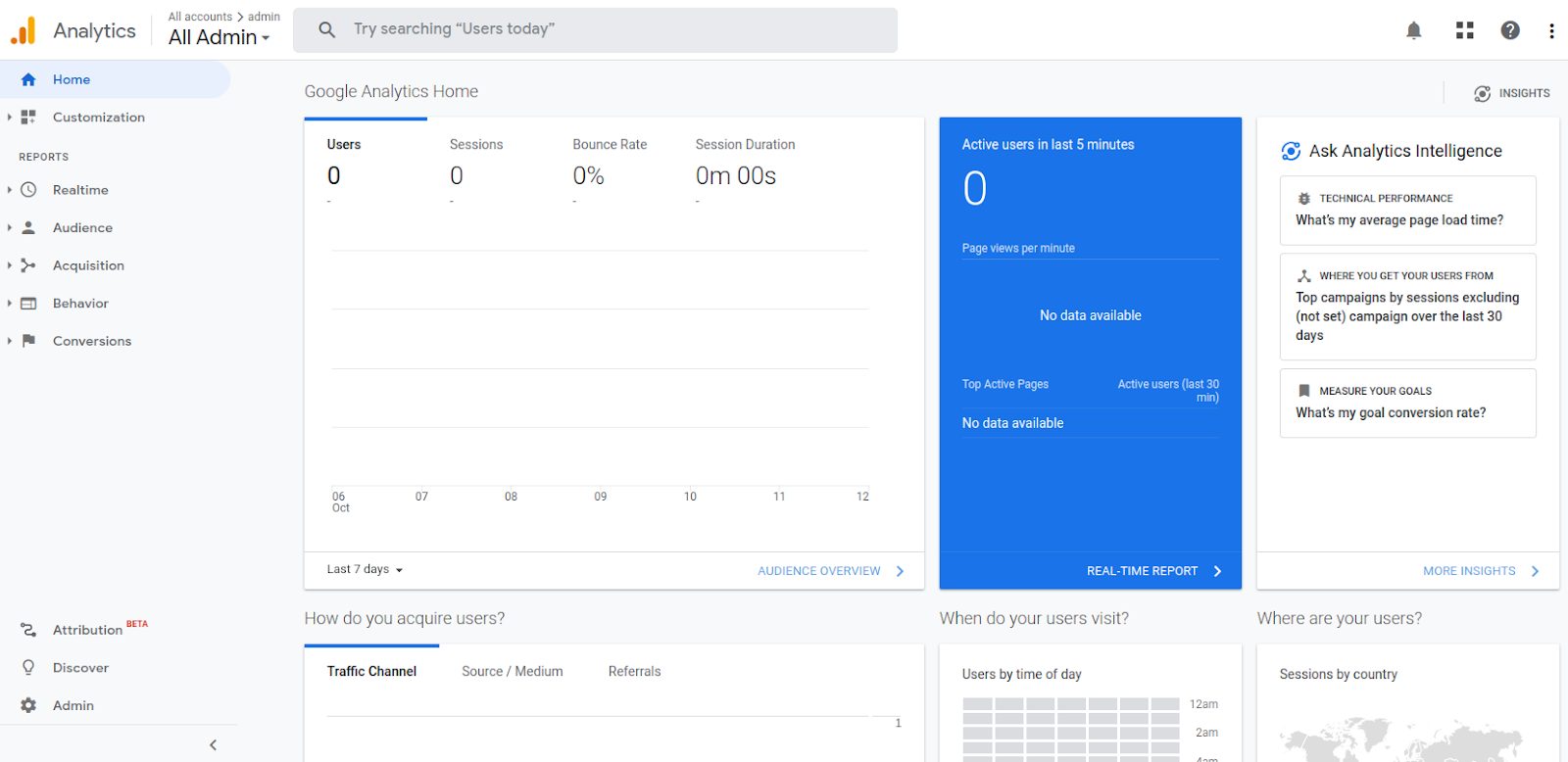
2. Integration von Analytics und Tracking

Die Integration von Analyse-Tools, wie GA4, und Tracking-Mechanismen ist ein Schlüsselaspekt für den Erfolg Ihrer Landingpages.
Durch die genaue Messung von Seitenaufrufen, Verweildauer und Conversion-Raten erhalten Sie wertvolle Einblicke in das Verhalten Ihrer Besucher. Google Analytics und ähnliche Tools ermöglichen es Ihnen, tiefer in die Performance Ihrer Landingpages einzutauchen.
Diese Erkenntnisse sind unerlässlich, um Ihre Strategie zu verfeinern, Schwachstellen zu identifizieren und ein optimales Nutzererlebnis zu schaffen.
Ein Leitfaden zum Landingpage erstellen, der weit über technische Aspekte hinausgeht
Diese Schritt-für-Schritt-Anleitung ist nicht bloß ein Leitfaden für effektive Landingpages, sondern vielmehr der Anfang einer digitalen Expedition in Richtung Exzellenz.
Vom kreativen Prozess mit dem Wix Editor bis hin zu anspruchsvollen Strategien wie dem A/B-Testing – hier haben wir das Grundgerüst gelegt.
Sehen Sie dies nicht als bloßen Abschluss, sondern als Initialzündung für eine digitale Präsenz, die nicht nur fasziniert, sondern auch tatsächlich konvertiert.
Ihr Pfad zur digitalen Brillanz eröffnet sich ab diesem Punkt.