Creating an intuitive and efficient Search UI (Search User Interface) is the first step to enhancing user experiences. Think of Search UI as the interactive guide that helps users navigate websites and apps effortlessly.
Understanding the intricacies of Advanced Search UI design, along with practical UI examples, is essential for any website aiming to provide the best search experiences. In this guide, we’ll explore the importance of Search engine UI and dive into various search examples, demonstrating effective UI designs that cater to diverse user needs and preferences.

What is Advanced Search UI?
Search UI, which stands for Search User Interface, is the way a search bar on a website or app is designed and functions. It involves everything from how it appears on the screen to how it responds when users type in a query. Advanced Search UI design aims to create a seamless and efficient search experience for users.
In simpler terms, Search UI is like the user-friendly face of a search engine. It’s the menu, the layout, and the buttons you see when you use a search bar. A good search UI ensures that users can find what they’re looking for without confusion or delay. Think of it as the user’s guide to navigating a website or an app through the search function.
Search UI Design Importance
Search UI design plays a pivotal role in enhancing user experience and ensuring that visitors can find relevant information quickly and effortlessly.
Here’s why investing in a well-crafted search page design is important for any website:
- Enhanced User Satisfaction: Intuitive Search UI design leads to higher user satisfaction rates and prolonged website engagement.
- Increased Conversions: A user-friendly search web design significantly boosts conversion rates, particularly in e-commerce, driving more sales.
- Reduced Bounce Rates: Effective Search engine UI reduces bounce rates by quickly guiding users to relevant content, encouraging them to explore further.
- Mobile-Friendly Solutions: As mobile searches continue to rise, optimizing Search UI for mobile platforms is essential for catering to the majority of users.
- Improved User Retention: Websites with seamless search experiences retain users, creating loyal customer bases and positive online reputations.
Research shows that users who engage with a site’s search bar are 2.4× more likely to make a purchase than those who rely on navigation alone. In many eCommerce stores, these users account for up to 45% of total revenue, even though they’re a minority of visitors.
8 Search Page Design Examples & Best Practices for Good Search UI
A seamless search experience is fundamental to user satisfaction and trust in your platform. Here are 8 best practices for creating the best search interface:
Effective Microcopy: Craft clear and friendly microcopy to guide users, offering hints and tips during the search. This reduces friction and helps users understand how to use the search function optimally.

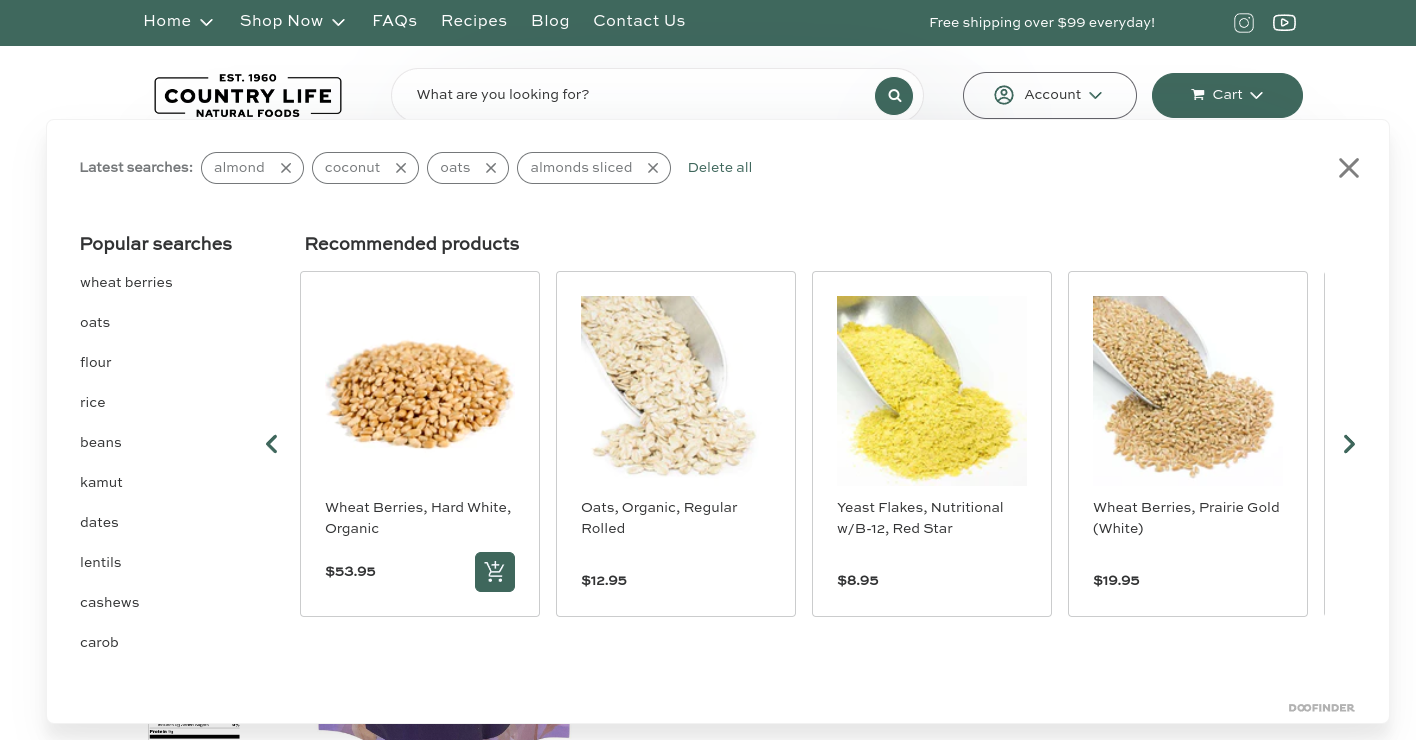
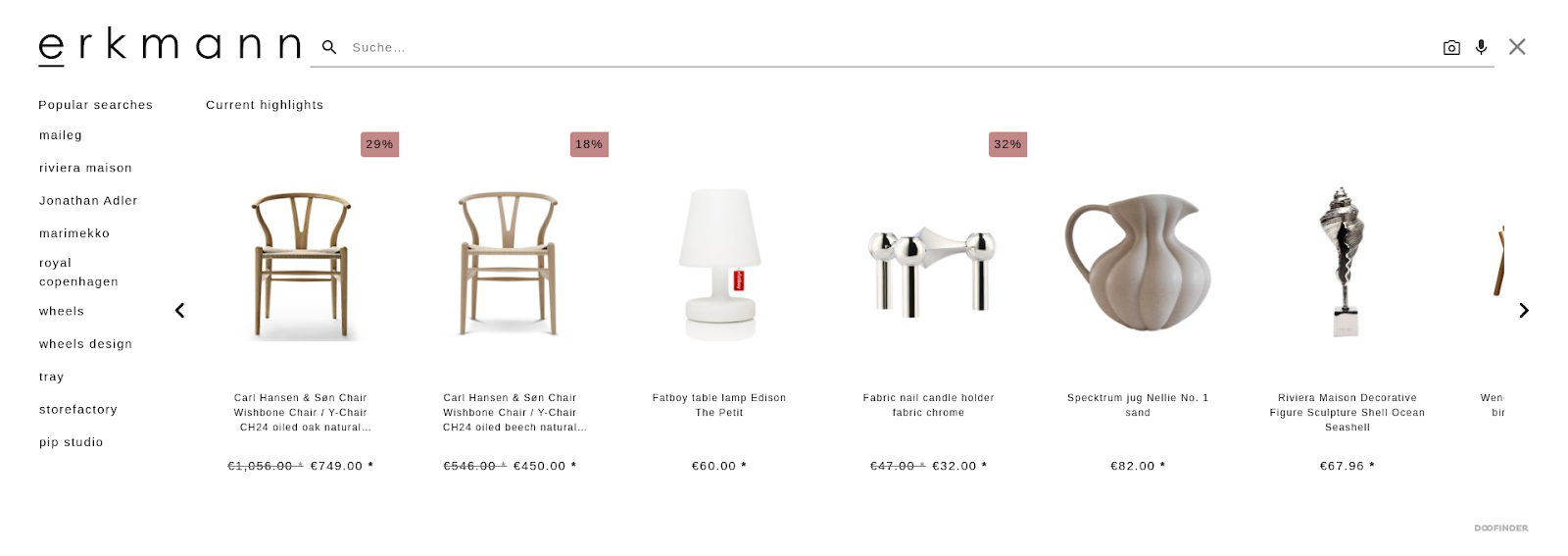
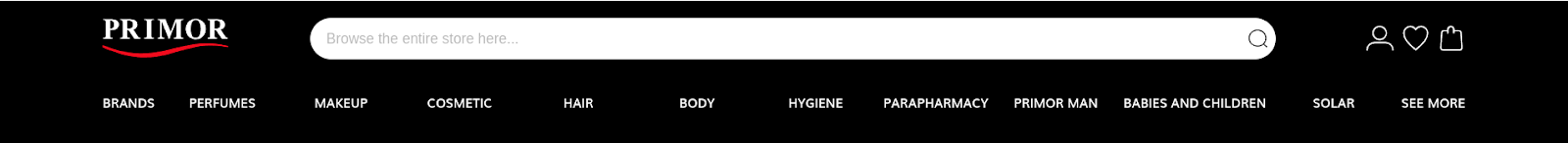
Search Bar UI: Position the search bar prominently, preferably at the top of the page or within the header menu. The search bar example below has intuitive placement that ensures users can easily find and initiate searches quickly.

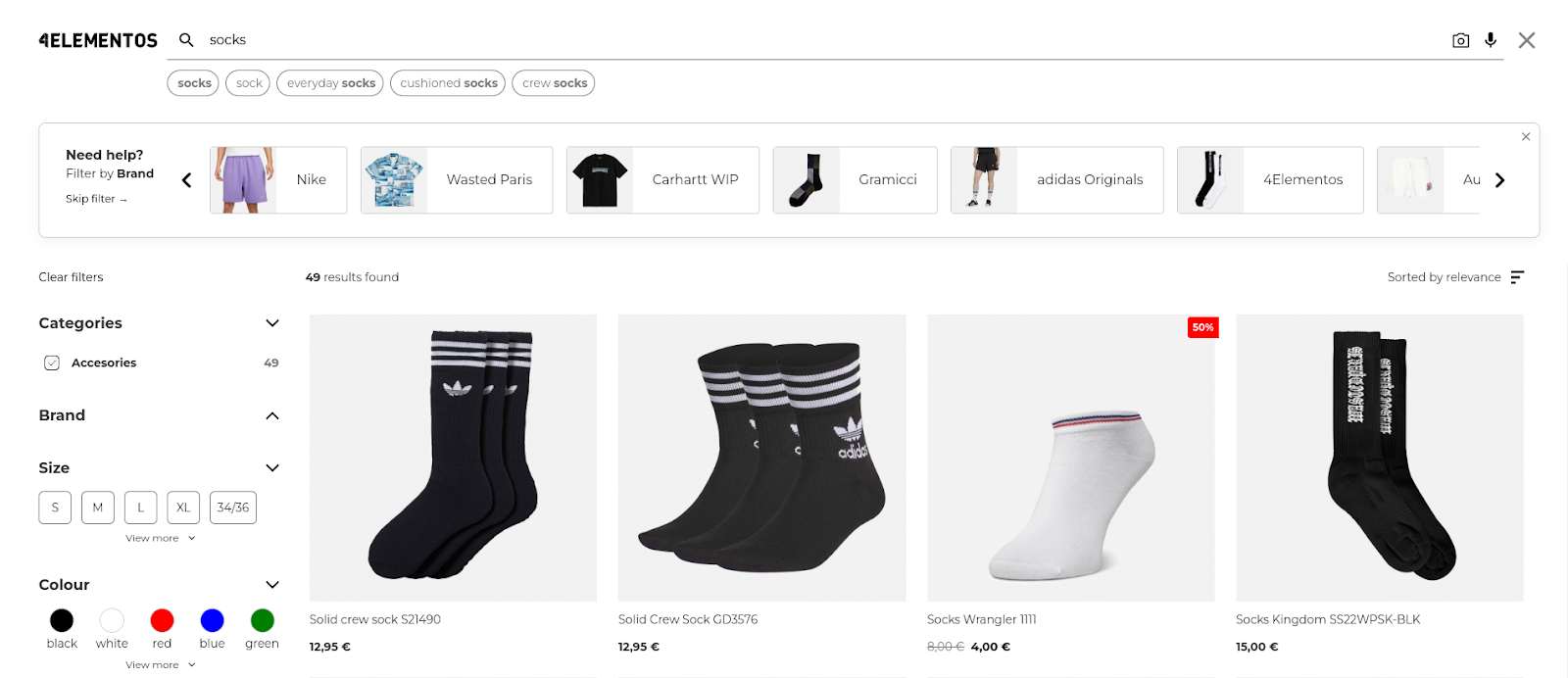
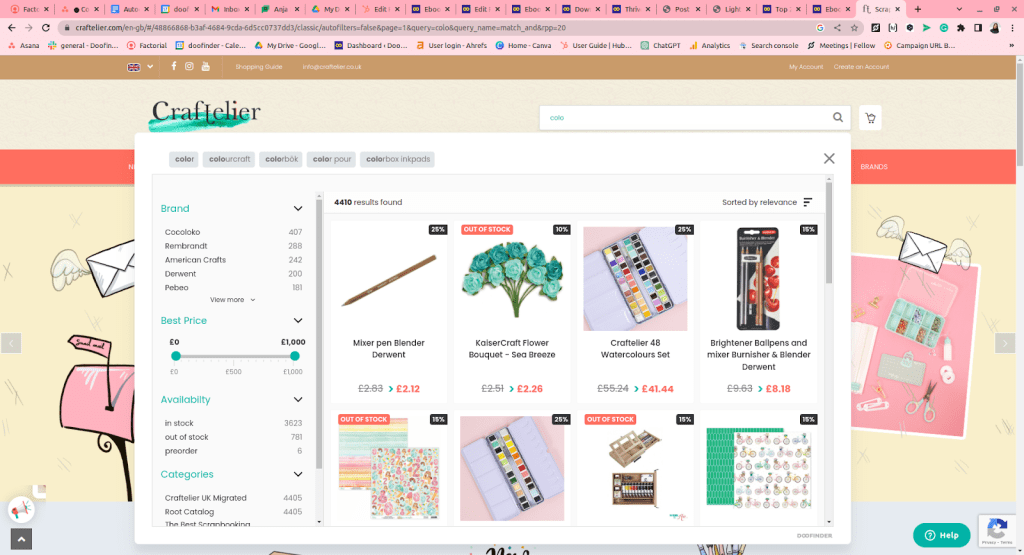
Filters and Sorting: Provide search filters and sorting options. The search filter example below allows users to narrow down search results by specific brands, colors, or sizes, ensuring they find products or content tailored to their needs.

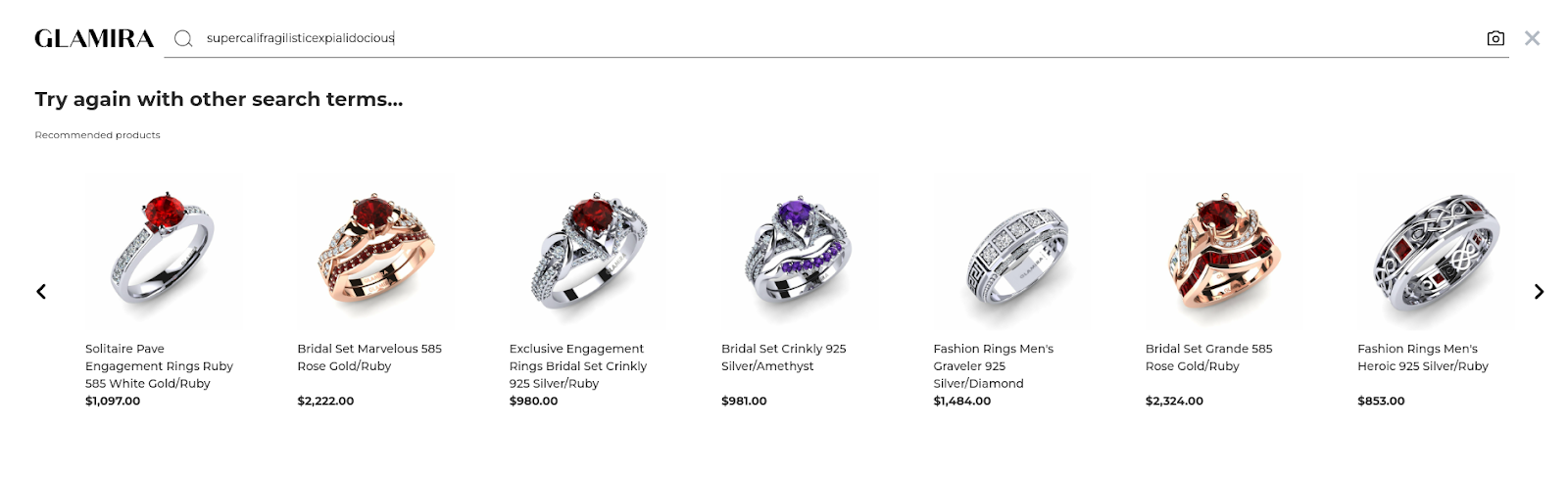
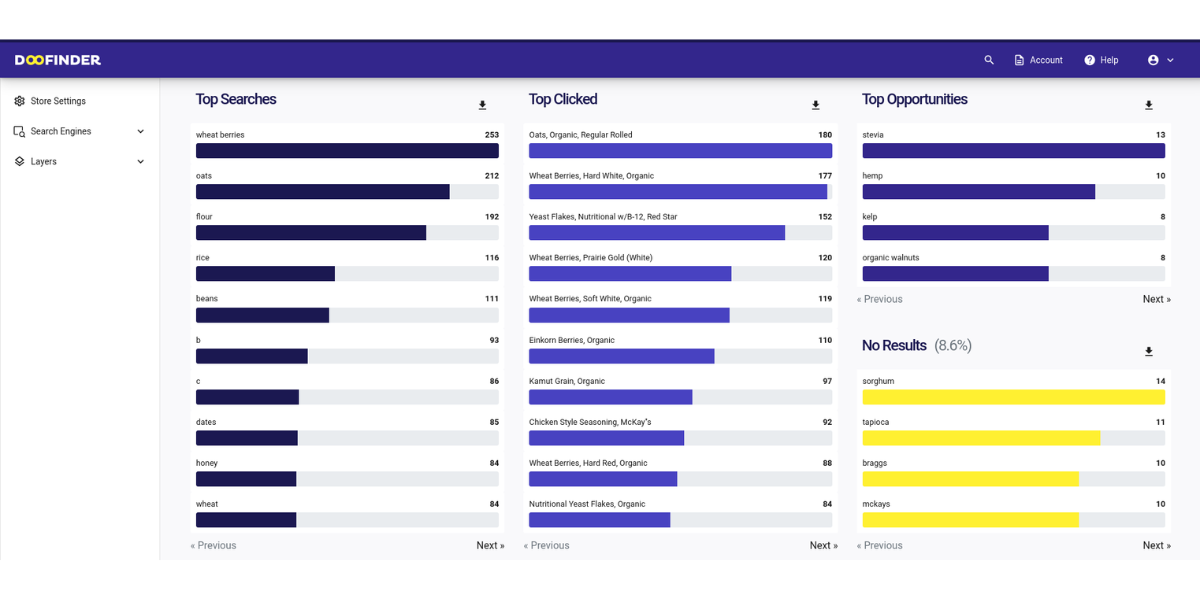
“No Results” Pages: Transform potential frustration into engagement opportunities. Offer helpful suggestions, guide users to relevant categories, or highlight your top products. A thoughtful “No Results” page retains users’ interest and encourages further exploration.

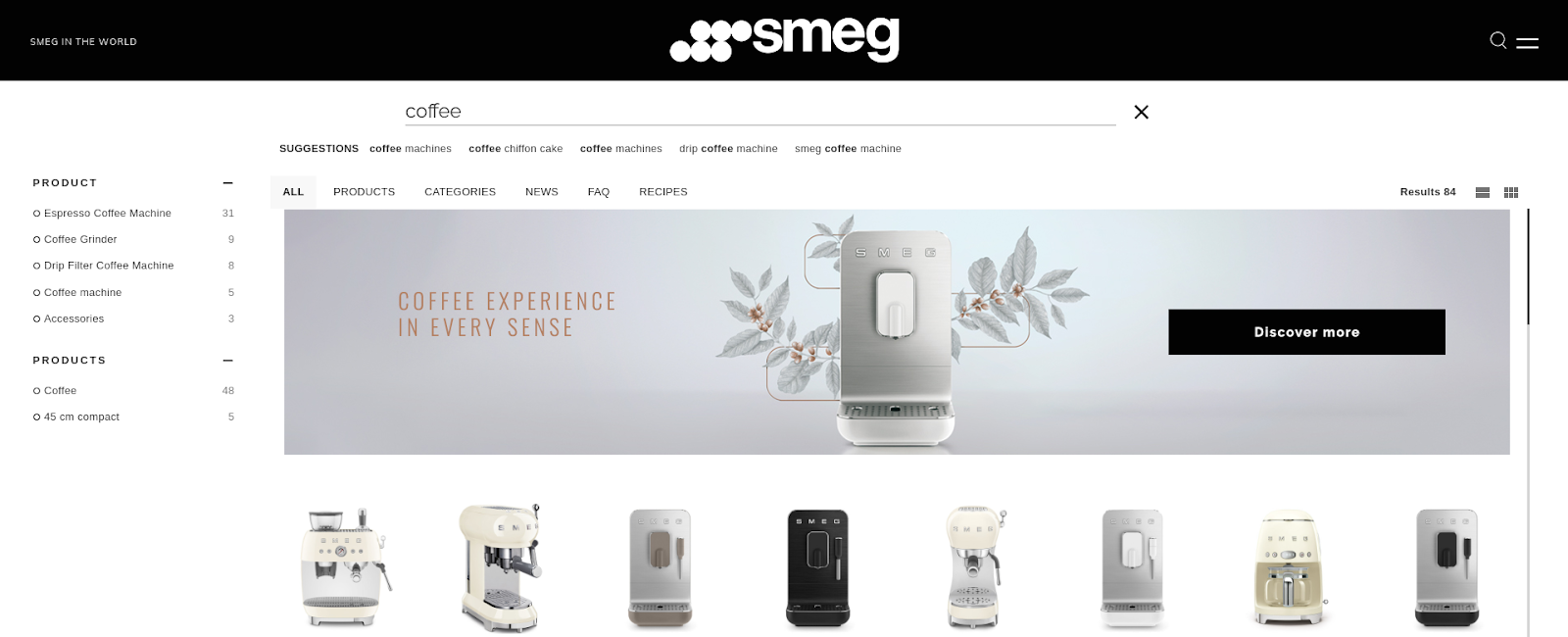
Federated Search: Enable federated search across multiple categories or databases simultaneously. For example, products, categories, news, FAQs, and recipes. This approach broadens the range of results, helping users find what they need quickly and efficiently.

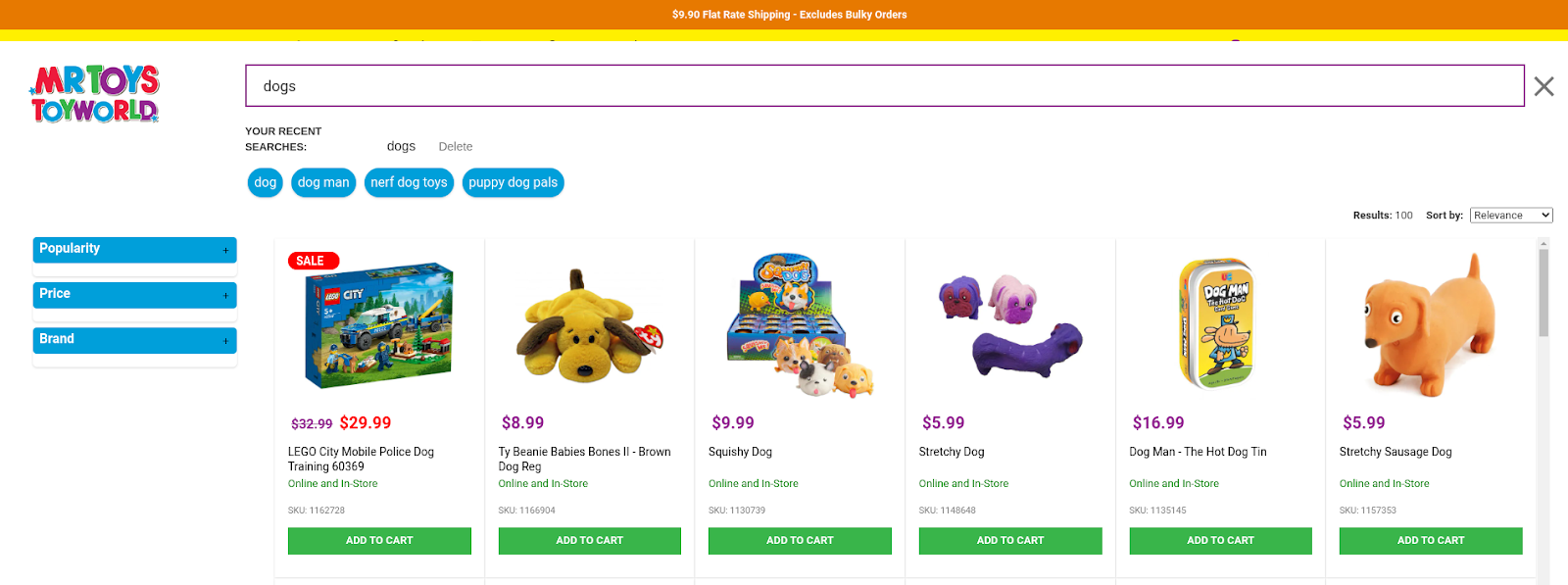
Facets: Implement faceted filtering, allowing users to filter results based on category attributes like popularity, price, or brand. Facets streamline the search process, making it more efficient and user-friendly.

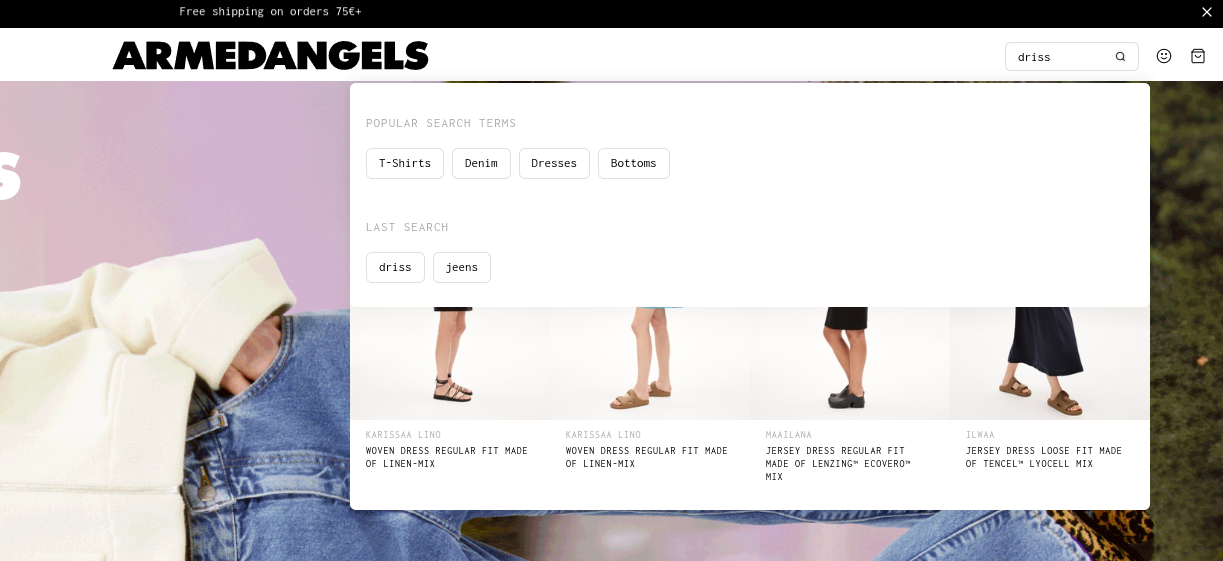
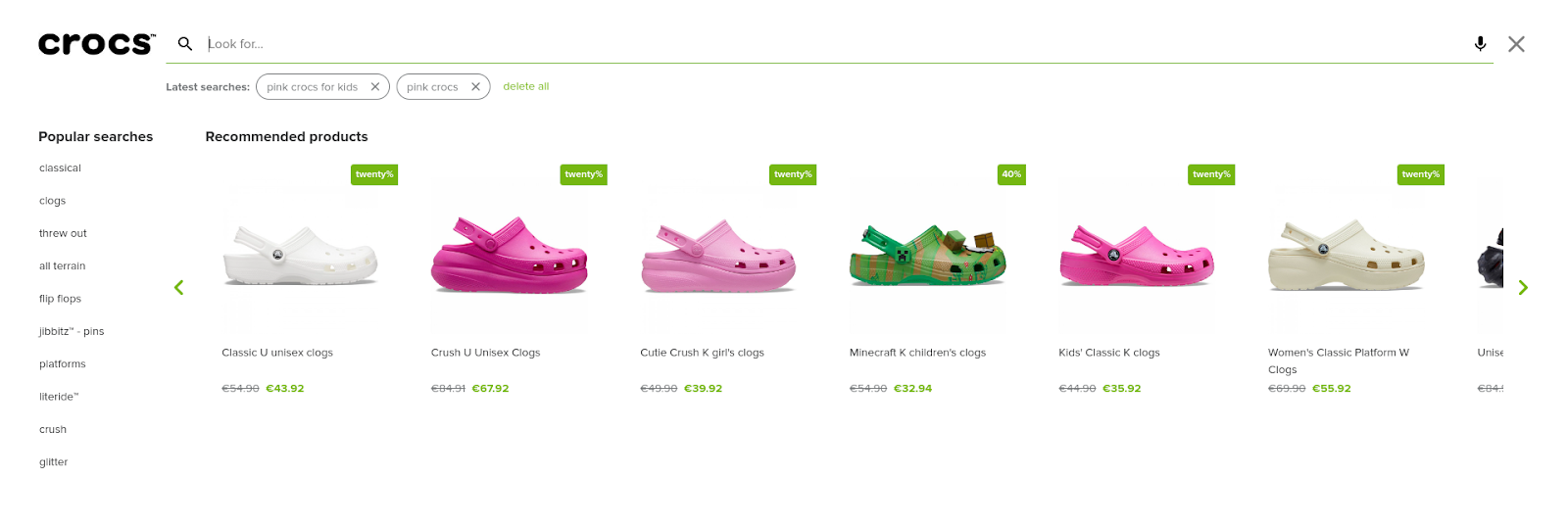
Autocomplete: Implement autocomplete suggestions that appear as users type. This speeds up the search process and helps users refine their queries, increasing the chances of finding relevant results.

Monitor and Optimize: Continuously monitor your site search. Analyze user behavior, identify popular search terms, and optimize the search functionality accordingly. Regular monitoring ensures your search page design remains effective and user-centric, giving you the best search interface.

Tips for Designing the Best Search UI & 5 Search Examples
Designing the best search interface is important for user satisfaction and engagement. Here are some tips to create a modern Search UI design, along with five practical site search examples:
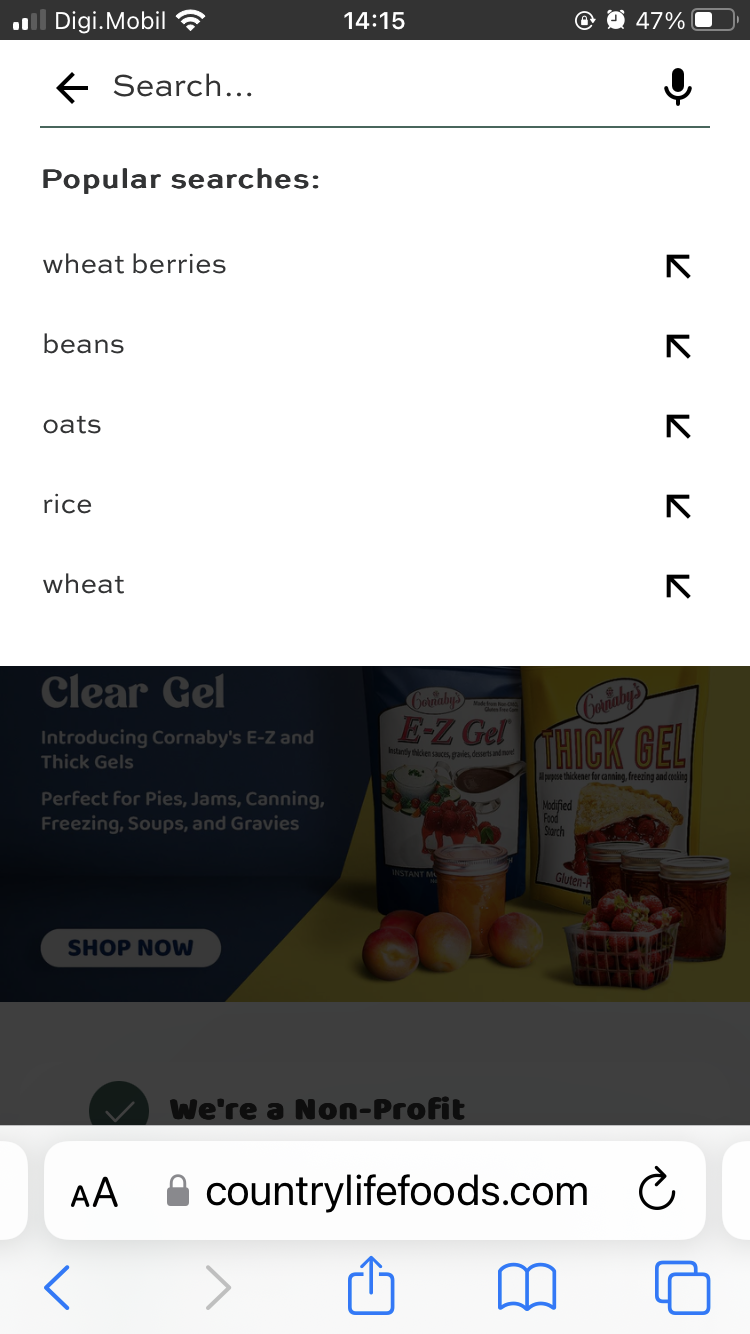
Mobile Search UI: Designing for the Small Screen

- Optimize for mobile: With over 60% of all searches now happening on mobile, ensuring that your Search UI adapts seamlessly to small screens is no longer optional — it’s essential for usability and SEO.
- Visibility is key: Make the search bar design easily visible with large, well-spaced input fields and intuitive icons.
- Accessibility matters: Ensure compatibility with screen readers and assistive technologies for a seamless experience.
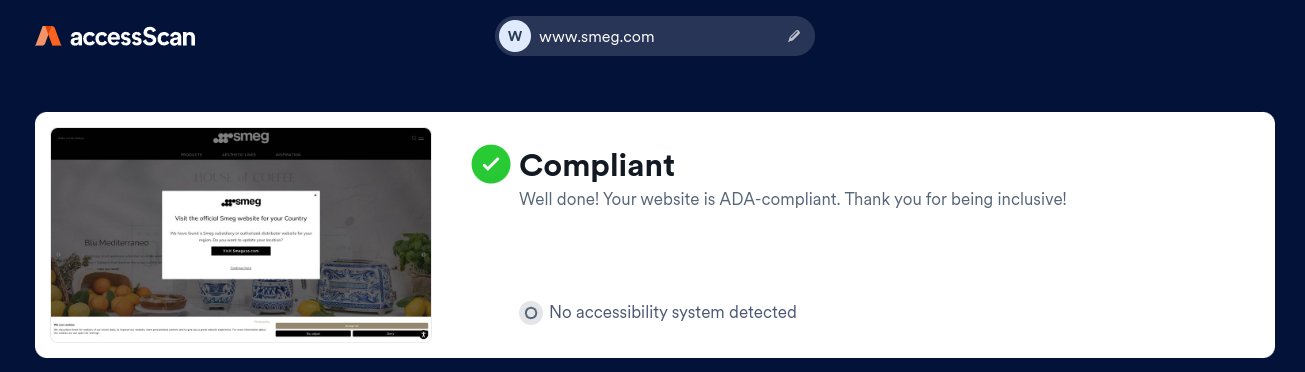
Make Your Search Accessible: A Universal Approach

- Prioritize accessibility: Ensure your search engine UI is universally accessible, compatible with screen readers and keyboard navigation.
- Use alternative text: Provide alternative text for images for better accessibility and SEO ranking.
Position Your Search Bar Where Users Expect It: Intuitive Placement

- Follow conventions: Place the search bar where users expect it – typically at the top of the page or within the navigation menu.
- Avoid confusion: Unconventional placements can confuse visitors; intuitive placement enhances user satisfaction and engagement.
Work with Synonyms and Typos: Enhancing Search Relevance

- Understand user behavior: Implement an intelligent search algorithm that recognizes synonyms and common typos.
- Improve relevance: By accommodating these nuances, your search UI can deliver relevant results, enhancing user satisfaction and retention.
Show Relevant Content First: Personalization and User Engagement

- Leverage user data: Analyze past searches, purchase history, and preferences to personalize search results UI.
- Enhance engagement: Display personalized products or services first, based on relevance and popularity, improving user engagement and increasing conversion rates.
By implementing these strategies, your search UX can offer a seamless, user-friendly experience, leading to higher user satisfaction, increased engagement, and improved business outcomes.
Search UX Design Tools for Better Search Page UI
When working to enhance your site’s user experience design, a diverse toolkit tailored to your audience’s needs is essential. For search UX design, several useful practices and tools can shape an exceptional user experience:
- Buyer Personas: Buyer personas are fictional characters representing different types of users on your platform. Creating detailed personas helps in understanding user needs and behaviors. This understanding allows for search page design that caters specifically to what users are looking for, enhancing their experience.
- Customer Journey Maps: These are illustrations that map out a user’s experience from the first interaction to making a purchase and beyond. By pinpointing touchpoints, including search interactions, you can find areas that cause frustration. This insight helps optimize the search UI, ensuring users are satisfied at every step.
- User Flows: These are visual representations of the steps users take to complete tasks, such as searching for products. Analyzing these flows helps identify where users might face difficulties. This understanding ensures the search process is smooth, leading to improved user satisfaction.
- Prototypes: Prototypes are interactive representations of the search UI design. They allow for testing before the actual development phase. Through feedback loops, these prototypes are refined based on user input, ensuring the final design is functional and user-friendly.
- Usability Tests: These involve real users interacting with the search UI, providing insights into how they navigate and the challenges they face. Observing user behavior helps in making data-driven decisions, leading to continuous improvements in the search experience.
- A/B Tests: A/B tests involve comparing two versions of the UI to identify the most engaging elements. By testing different aspects like search bar UI placement or autocomplete suggestions, you can continuously optimize the search UX, ensuring users have a satisfying experience.
By integrating these tools and techniques into your search UX design process, you can refine your platform iteratively, ensuring it aligns perfectly with user needs and behaviors, resulting in a seamless and engaging search experience.
Design the Best Search Experience for Your Users
Crafting an exceptional Search UI demands a strategic blend of creativity and precision. Techniques like user personas, intuitive user flows, and real-user testing refine your search interface design.
Incorporate effective microcopy, optimize search bar placement, and infuse personalization to create a winning formula. Businesses embracing these principles don’t just meet user expectations; they exceed them, fostering customer loyalty.
Improve Your Website Search Design with Doofinder
Ready to transform your website’s search experience? Discover the power of Doofinder, your ultimate eCommerce site search solution. With Doofinder, your users will navigate your platform effortlessly, ensuring a seamless and delightful search journey. Plus, take advantage of our 30-day free trial to experience the difference firsthand. Add search to your website and elevate your Search UI to the next level!