Resumiendo mucho, podríamos decir que el marketing digital se basa en cuatro pilares: atención, interés, deseo y acción.
Fundamentalmente, eso es lo que se quiere despertar en cualquiera que se cruce con nuestras acciones de marketing para que pase de ser una persona desconocida a cliente.
Una herramienta esencial que no solo capta la atención, sino que también impulsa la acción deseada, es el “Call to Action” o CTA.
En este artículo, exploraremos a fondo qué es exactamente un “Call to Action” y cómo su implementación estratégica puede ser la clave para convertir visitas en clientes leales.
Qué es un Call to Action
Un CTA es un mensaje, botón o enlace diseñado para motivar a los usuarios a realizar una acción específica.

El significado de CTA es “llamada a la acción”, y esto puede ser desde suscribirse a un boletín informativo hasta realizar una compra, dependiendo de los objetivos de la página o campaña.
Un “Call to Action” es más que un simple botón colorido en una página web; es el catalizador que guía al visitante a realizar una acción específica. En términos simples, es una invitación persuasiva que motiva al usuario a dar el siguiente paso en su viaje digital.
10 ejemplos de Call to Action
Existen varios tipos de CTAs y el que elijas dependerá de tus objetivos de marketing, la estrategia que quieras seguir y del punto del embudo de conversión en el que te encuentres.
Así que, qué mejor manera de entender qué es un CTA y cómo funciona que viendo algunos ejemplos.
Un CTA bien elegido no solo atraerá la atención, sino que también guiará al usuario de manera efectiva hacia la acción deseada.
1. CTA de texto
Simple pero efectivo, este tipo de CTA utiliza un texto claro y persuasivo. Ejemplos incluyen “Compra ahora”, “Suscríbete” o “Descubre más”. La clave está en la concisión y la claridad.

Es muy habitual en emails, ya que son herramientas de marketing construidas fundamentalmente a base de texto y en las que este ejemplo de CTA se integra de forma más natural.
2. CTA de botón
Los botones coloridos y llamativos son una forma visualmente atractiva de invitar a la acción. Utiliza verbos de acción como “Explora”, “Busca”, “Únete” o, por supuesto, “Compra” para incrementar su impacto.

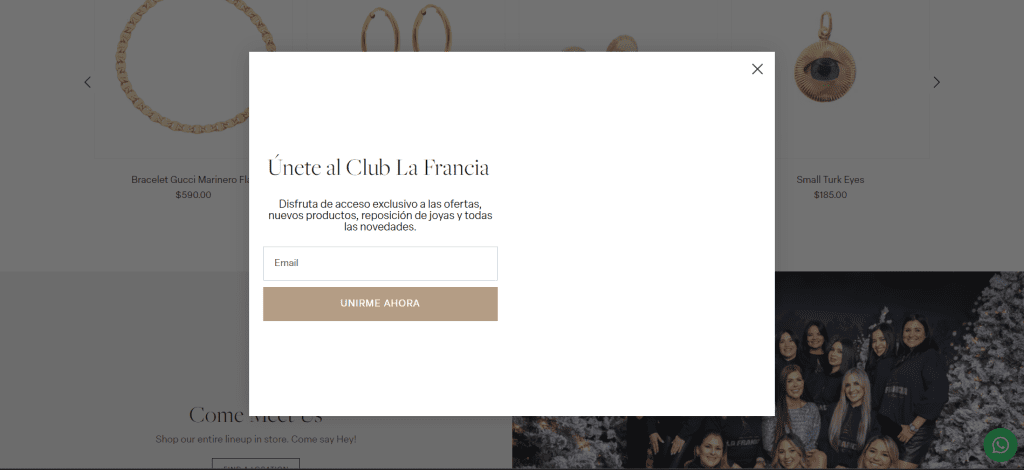
3. CTA emergente
Las ventanas emergentes (pop-ups) son herramientas valiosas para destacar un CTA específico. Desde ofertas especiales hasta inscripciones, las pop-ups capturan la atención justo en el momento adecuado.

Como dijimos antes, este es un ejemplo de CTA muy invasivo, por lo que no conviene abusar de ellos.
4. CTA en formularios
Colocar CTAs en formularios refuerza la acción deseada. Ejemplos son “Enviar formulario” o “Regístrate ahora”, ofreciendo una dirección clara después de que el usuario proporciona información.

Pero como se ve en la imagen, si enviar un formulario lleva implícita otra acción (en este caso hacer un curso gratuito), puede ser buena idea sustituir el más común “regístrate”, por el beneficio que implica registrarse.
5. CTA de desplazamiento
Este tipo de CTA aparece mientras el usuario navega por una página.
Pueden ser barras flotantes que se desplazan con la página o mensajes que aparecen en momentos estratégicos.

En este ejemplo de CTA vemos como la llamada a la acción principal (“Solicitar una demo”) permanece siempre accesible durante la navegación.
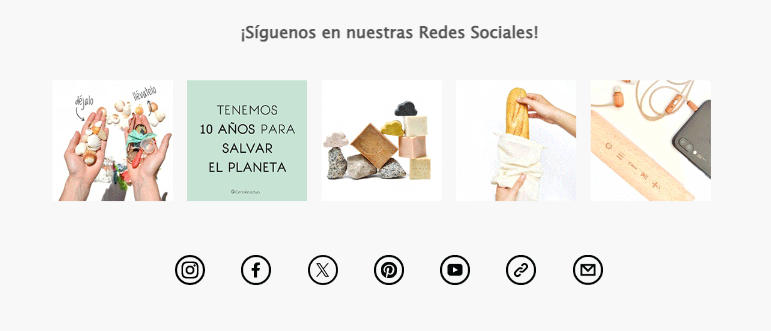
6. CTAs sociales
Impulsa la participación en redes sociales con CTAs específicos, como “Síguenos en Twitter” o “Comparte esto en Facebook”.
Estos fortalecen la presencia en redes y amplifican el alcance.

7. CTAs en imágenes
Integra CTAs directamente en imágenes llamativas. Pueden ser enlaces en banners visuales que invitan a “Descubrir más” o “Ver ofertas”.

Este sería un ejemplo de CTA en imagen clicable, pero como ves falta un botón para que sea de verdad efectiva.
Quería mostrarte este ejemplo para que veas que no está de más incluir la acción deseada de forma directa en la imagen. Sin duda, por ejemplo, un “déjanos tu opinión aquí” en un lugar bien elegido habría dado buenos resultados.
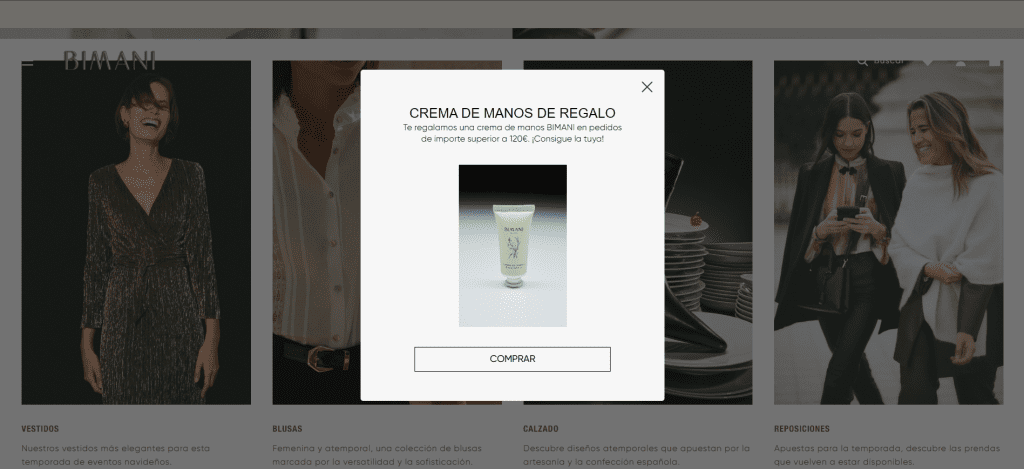
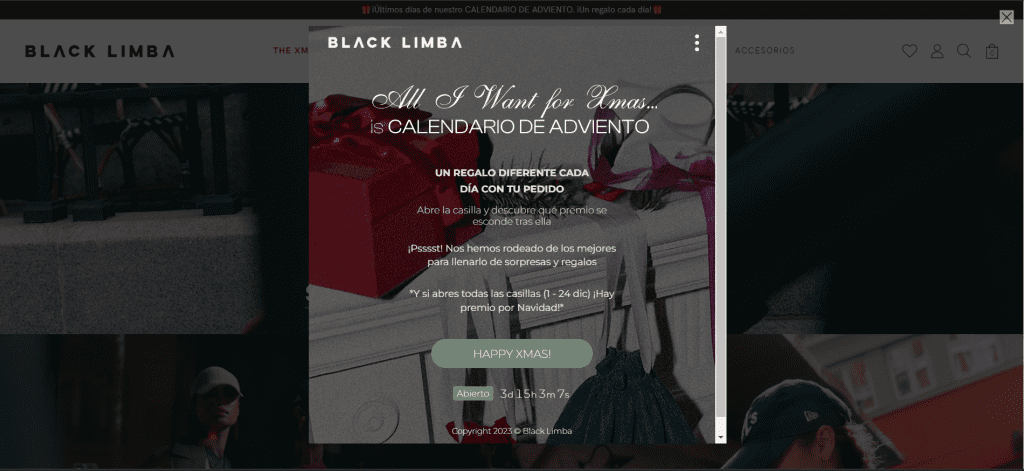
8. CTA de tiempo limitado
Genera urgencia con CTAs que destacan ofertas o promociones de tiempo limitado. Frases como “¡Oferta válida hoy!” motivan a la acción inmediata.

Estos ejemplos de CTAs son especialmente útiles en días como el Black Friday, pero con imaginación puedes utilizarlos en otros momentos, siempre que la oportunidad sea apropiada.
En la imagen vemos que incluir regalos en las compras siguiendo un calendario de Adviento es un buen motivo para que la oferta se agote.
9. CTA de prueba gratuita
Para servicios o productos digitales, invitar a los usuarios a probar gratuitamente es un CTA persuasivo. “Inicia tu prueba gratuita” alienta a la exploración sin riesgos.

En Doofinder sabemos que la mejor manera de comprender el potencial de nuestro buscador avanzado es probarlo, por eso lo ofrecemos de forma gratuita y sin compromiso durante 30, y por eso nuestro CTA en muchas ocasiones es “pruébalo”.
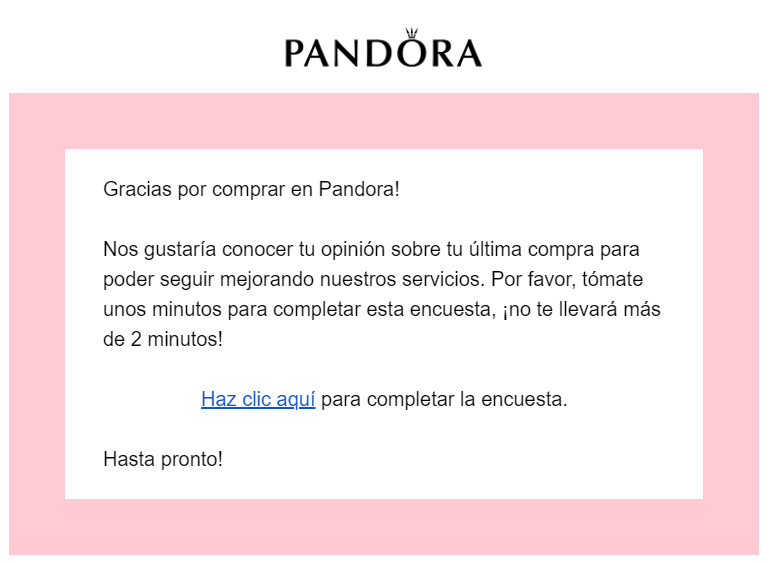
10. CTA de comentarios o valoración
Invita a los usuarios a participar y compartir su opinión. “Déjanos tu opinión” o “Valora este producto” impulsan la interacción y construyen una relación más sólida.

Tras prestar atención o proporcionar un producto o servicio, la experiencia de un cliente ayudará a que más posibles clientes potenciales tomen la decisión de comprar. No dudes en pedir ese feedback, también con tus CTAs, en el momento oportuno.
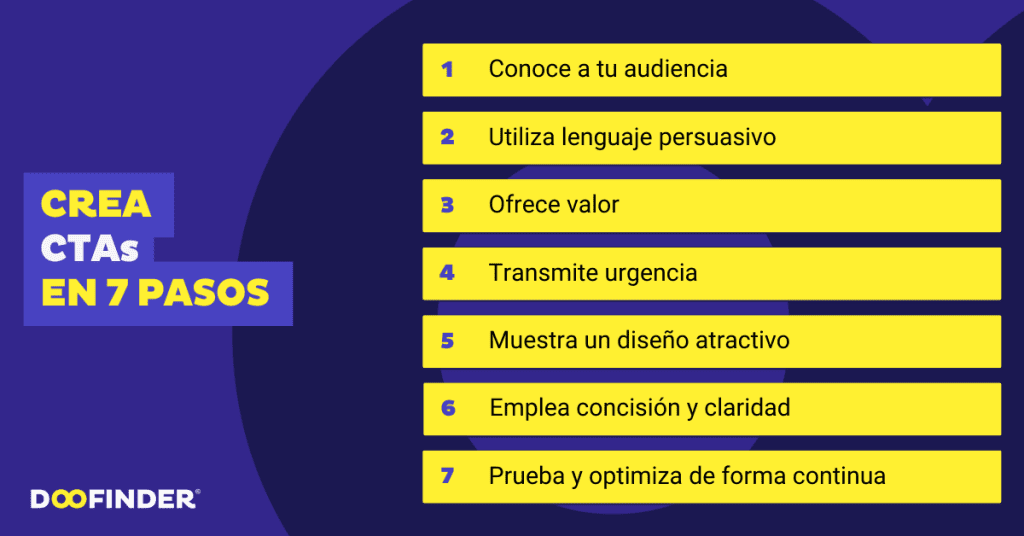
Cómo hacer un buen Call to Action en 7 simples pasos
En este punto vamos a ver todo lo que necesitas saber para crear CTAs que de verdad genere interacción y que, por tanto, convierta.
Hay varios puntos a tener en cuenta, así que descubrirás uno a uno los factores que intervienen en un buen CTA.
Esta es una guía con lo que tienes que tener en cuenta para crear CTAs efectivos.

1. Conoce a tu audiencia
Antes de diseñar un CTA, comprende a quién te estás dirigiendo.
Conoce sus necesidades, deseos y preocupaciones. Personaliza tu mensaje para conectar emocionalmente con tu audiencia y tratar de conseguir de manera eficiente los objetivos generales y específicos que quieres alcanzar con tus acciones de marketing.
2. Utiliza un lenguaje persuasivo
Emplea palabras poderosas y convincentes que inspiren acción. Evita jergas complicadas y ve directo al punto.
Palabras como “Descubre”, “Únete”, “Transforma” son ejemplos efectivos.
Apóyate en técnicas de copywriting para que tus mensajes sean persuasivos.
3. Ofrece valor
Haz que tu oferta sea irresistible.
¿Ofreces descuentos, contenido exclusivo o guías gratuitas? Destaca claramente el beneficio que el usuario obtendrá y lo que pasará cuando siga el CTA.
4. Transmite urgencia
Como apuntamos antes, la sensación de urgencia puede ser un motivador a la acción muy poderoso.
Utiliza términos como “Hoy”, “Ahora” o “Oferta Limitada” para incitar a la acción inmediata. Te recomiendo que lo hagas con honestidad y criterio, la falsa urgencia o exagerada se nota y puede jugar en tu contra.
Manejar la urgencia funciona, pero si cruzas la línea perderás credibilidad.
Estos mensajes pueden estar en el propio CTA o en el texto inmediatamente anterior.
5. Muestra un diseño atractivo
La presentación visual importa. Mucho.
Cuando el CTA sea un botón, utiliza colores llamativos que contrasten con el fondo y un diseño que resalte la importancia de la acción. Asegúrate de que el CTA sea fácil de encontrar.
Dentro del contexto del diseño visual de tu imagen de marca tienes que llamar la atención y dejar claro que existe un botón que pulsar.
Utiliza un diseño limpio, atractivo y llamativo, pero, una vez más, sin caer en la exageración.
6. Emplea concisión y claridad
Evita la ambigüedad. Un buen CTA comunica claramente qué se espera del usuario.
Un CTA efectivo debe ser claro y fácil de entender. Utiliza palabras directas y concisas que comuniquen la acción deseada y concreta, sin ambigüedades.
La creatividad está bien, pero no te pases. Lo importante es que se entienda lo que estás pidiendo.
Ejemplos de Call to Action que funcionan:
“Descarga Nuestra Guía Gratuita para Mejorar tus Habilidades de Marketing”
Botón de “Únete Ahora” con un 15% de Descuento en la Página de Registro.
7. Prueba y optimiza de forma continua
El A/B testing es fundamental.
Realiza pruebas A/B con diferentes copys, colores y ubicaciones de CTA para identificar qué variantes funcionan mejor.
El A/B testing es una técnica de investigación para comparar el rendimiento de dos elementos casi iguales, ya sean emails, anuncios, landing pages, etc.
Así que recuerda que solo debe un elemento diferente cada vez, si no no sabrás qué es lo que está funcionando y lo que no.
Dónde colocar tus Call to Action
Dentro de toda la estrategia para lograr que nuestras visitas realicen una acción determinada, está también el posicionamiento apropiado de los CTAs.
Estos son los principales lugares donde colocarlos, lo apropiado puede ser solo algunos o utilizar todos a la vez.

👉 Encabezado de la página
Colocar un CTA en el encabezado de tu página o above the fold garantiza que sea una de las primeras cosas que los usuarios vean al ingresar.
Ideal para CTAs que definen la acción principal que deseas que tus visitantes realicen.

Puede ocurrir que cuando alguien llegue a tu tienda ya lo haga con la decisión tomada, dales la oportunidad de comprar, suscribirse, descargar un recurso o hacer lo que sea que deben hacer sin más preámbulos.
Por cierto, quédate con esta imagen que luego te hablo un poco de esta herramienta. Hotjar.
👉 Junto a las descripciones de productos o servicios
Justo después de describir un producto o servicio, o al lado, coloca un CTA que invite a los usuarios a realizar la compra o obtener más información.

Esto aprovecha el momento de mayor interés. Si se han tomado la molestia de informarse y atender a lo que les tenías que contar, hay muchas posibilidades de que estén en disposición de tomar acción.
👉 En la barra de navegación
Incluir un CTA en la barra de navegación facilita que los usuarios accedan rápidamente a la acción deseada desde cualquier parte del sitio web.
De esta manera, la opción de realizar la acción deseada siempre está presente. En cualquier momento.

Así multiplicarás las posibilidades de que tus visitas terminen el camino que les has planteado.
👉 Junto a contenidos relevantes
Después de contenido relevante (o cerca de él) como artículos de blog o páginas informativas, es muy oportuno colocar un CTA que invite a tus lectores a explorar más, suscribirse o realizar una acción relacionada con el tema que planteas.
Si quieres saber cómo, solo tienes que mirar a la derecha de la pantalla. Es muy probable que encuentres algo como esto:

👉 En Pop-ups emergentes
Aunque deben usarse con moderación, ya que son bastante invasivos, los pop-ups emergentes pueden ser efectivos.

Incluso hay herramientas que te permiten lanzarlos justo cuando tus usuarios están a punto de abandonar tu web para captar su atención.
👉 En páginas de destino (landing pages)
Es imprescindible que en páginas de destino específicas o landing pages, incluyas CTAs que estén directamente alineados con el objetivo de esa página, ya sea una compra, registro, descarga o demostración.

Cómo saber si tus CTAs funcionan
Para conocer los resultados que están dando tus CTAs necesitarás emplear técnicas de recolección de datos y herramientas de analítica (más abajo te diré algunas) para rastrear la efectividad de tus CTAs.

Luego ajusta tu estrategia según los resultados obtenidos.
⭐ Revisa las tasas de conversión
La tasa de conversión es la métrica principal para evaluar la efectividad de tus CTAs. ¿Cuántos visitantes realizaron la acción deseada en comparación con el total de visitantes?
Un aumento en este ejemplo de KPI indica un CTA exitoso.
⭐ Analiza el embudo
Examina cómo se comportan los usuarios en cada etapa del embudo de conversión.
¿Hay puntos donde muchos abandonan el proceso? Identifica posibles obstáculos y optimiza en consecuencia.
⭐ Haz seguimiento de eventos
Utiliza herramientas de análisis para realizar un seguimiento de eventos específicos, como clics en botones o envíos de formularios.
Esto proporciona información detallada sobre la interacción del usuario.
⭐ Mide el tiempo en la página
¿Los usuarios abandonan la página rápidamente después de ver el CTA, o permanecen para explorar más?
Un tiempo prolongado en la página puede indicar un interés generado por el CTA.
⭐ Usa herramientas de analítica para evaluar CTAs
Google Analytics
Utiliza funciones específicas como “Objetivos” y “Eventos” para rastrear el rendimiento de tus CTAs.
Herramientas de calor
Herramientas como Hotjar o Crazy Egg ofrecen mapas de calor que muestran dónde hacen clic los usuarios con más frecuencia. Esto revela la efectividad de la ubicación de tus CTAs.
Plataformas de marketing automatizado
Si estás utilizando plataformas de marketing automatizado, como Mailchimp o Active Campaign, aprovecha las analíticas integradas para evaluar el rendimiento de tus CTAs a lo largo del tiempo.
⭐ Haz encuestas
Encuestas posconversión
Envía encuestas de NPS breves a los usuarios después de que hayan realizado la acción deseada. Pregunta sobre su experiencia y si el CTA fue claro y persuasivo.
Análisis de comentarios
Examina los comentarios de los usuarios en redes sociales, correos electrónicos u otro tipo de formularios de contacto o encuestas de satisfacción de cliente para obtener percepciones directas sobre tus CTAs.
Beneficios de un Call to Action bien diseñado
Antes de terminar y a modo de miniresumen: ¿por qué es tan importante que tus mensajes incluyan siempre una llamada a la acción?
✅ 1. Convierten las visitas
Un CTA estratégico dirige a los visitantes hacia el siguiente paso deseado, convirtiéndolos de simples espectadores en participantes activos.
Para aumentar su efectividad ofrece algún tipo de “recompensa”, ya sea la compra de un artículo deseado, un lead magnet, una suscripción…
✅ 2. Mejoran la experiencia de usuario
Facilita a los usuarios encontrar lo que están buscando, mejorando así su experiencia y aumentando su satisfacción.
✅ 3. Son medibles y ajustables
Los resultados de un CTA son fácilmente medibles, lo que permite realizar ajustes para optimizar continuamente tus estrategias.
Lo que es importante es que te asegures de que tus visitas tienen muy claro lo que esperas de ellas.
Crea CTAs irresistibles
Al haber llegado hasta aquí ya sabrás la importancia de los CTAs en toda la estrategia de marketing. Son un engranaje fundamental en el proceso de conversión y por eso te recomiendo que les dediques el tiempo que se merecen.
Los Call to Action aparecen en el momento culminante de un proceso que puede ser muy largo y que en muchas ocasiones supone concretar la intención de compra de un producto o un servicio. No puedes fallar en ese momento.
Por eso espero que en este artículo hayas encontrado un buen compendio de recursos para optimizar la eficiencia de tus CTAs.
¡Ponlos en práctica!